Schedule
Release 2021.016 will be deployed:
- To staging sites, Tuesday, August 10th
- To production sites, Monday, August 16th
- To Enterprise clients, Monday, August 23rd
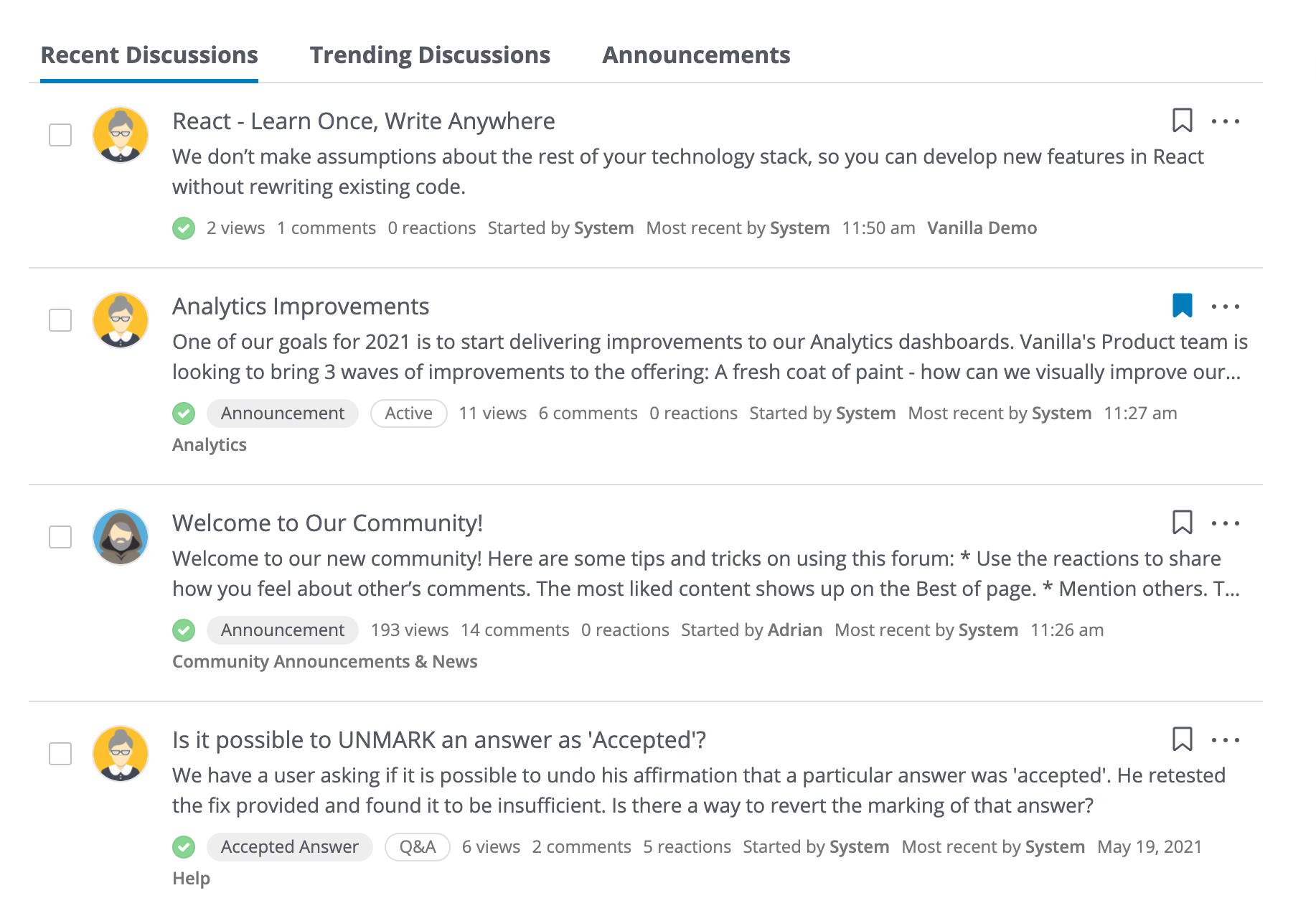
Tabs Widget
You can now configure and add a tabbed discussion list to your community pages using our new Tabs Widget.

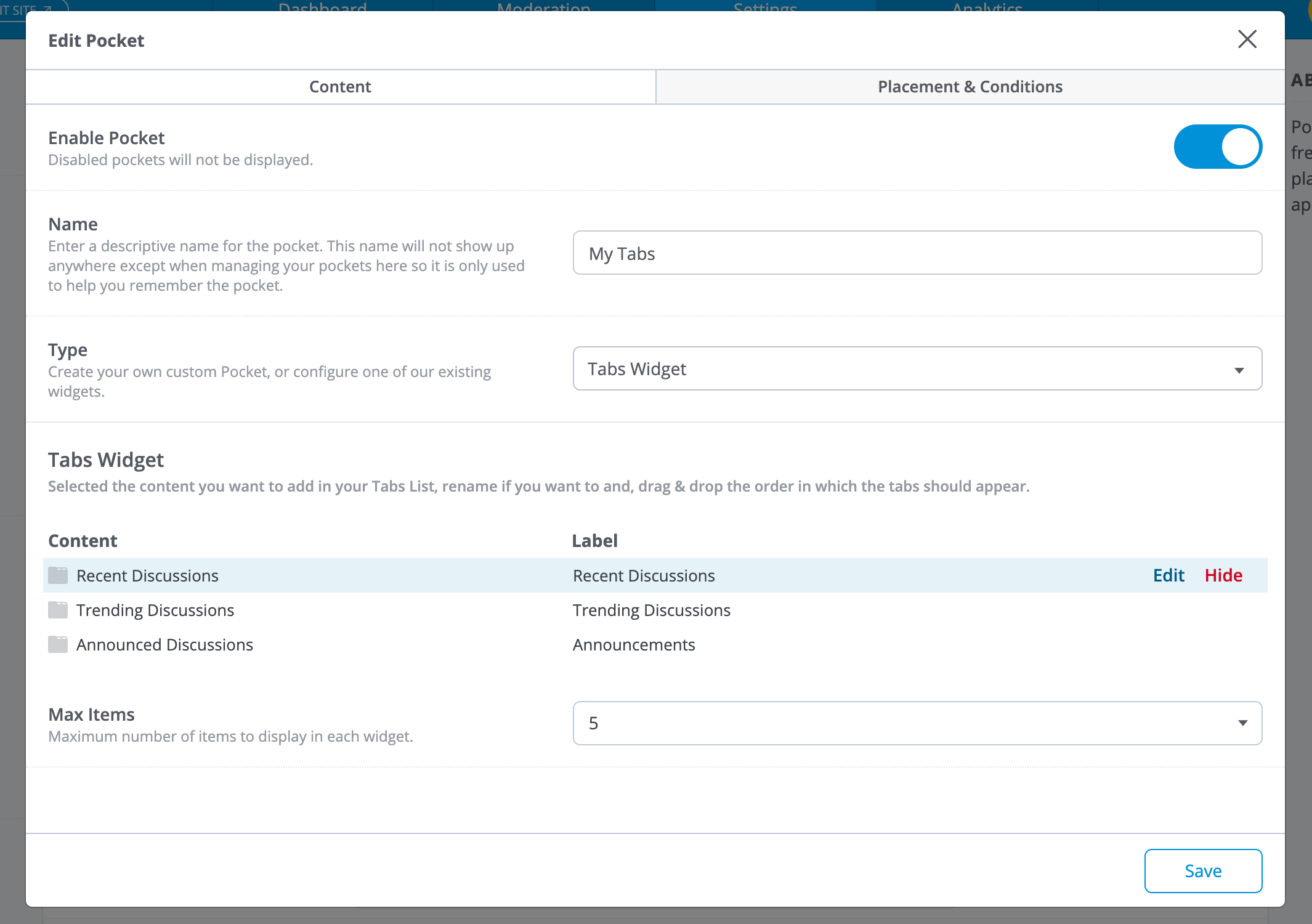
This widget is available through our Pockets addon. To configure:
- Go to the Pockets settings page and add a new Pocket
- Select the Tabs Widget type
- You can configure up to 3 tabs. We have configured default options that can be edited.
- Select the type of discussion lists you would like to see. Current options include:
- Newest Ideas: Showcases the most recently added ideas
- Trending Ideas: Showcases Ideas with the most votes and comments in the past week
- Newest Questions: Showcases the most recently added Questions
- Unanswered Questions: Showcases the most recent questions that have not been answered yet.
- Recently Answered Questions: Showcases the most recently answered questions
- Trending Discussions: Showcases discussions with the most comments and positive reactions this week
- Top Discussions: Showcases discussions with the most positive reactions this month
- Announced Discussions: Showcases all globally announced discussions
- Choose the label you would like to use for each tab

- Configure the placement and conditions of your widget to control where and for whom it will appear.

We have released this widget with a set of predefined list-types, as noted above. Please submit requests for other list-types as Ideas in our Product Ideas category.
Updated Guest CTA
This release includes an updated call-to-action for Guest users. This component isenabled by default in our Foundation themes and can be enabled optionally in legacy or custom themes.
Key Updates:
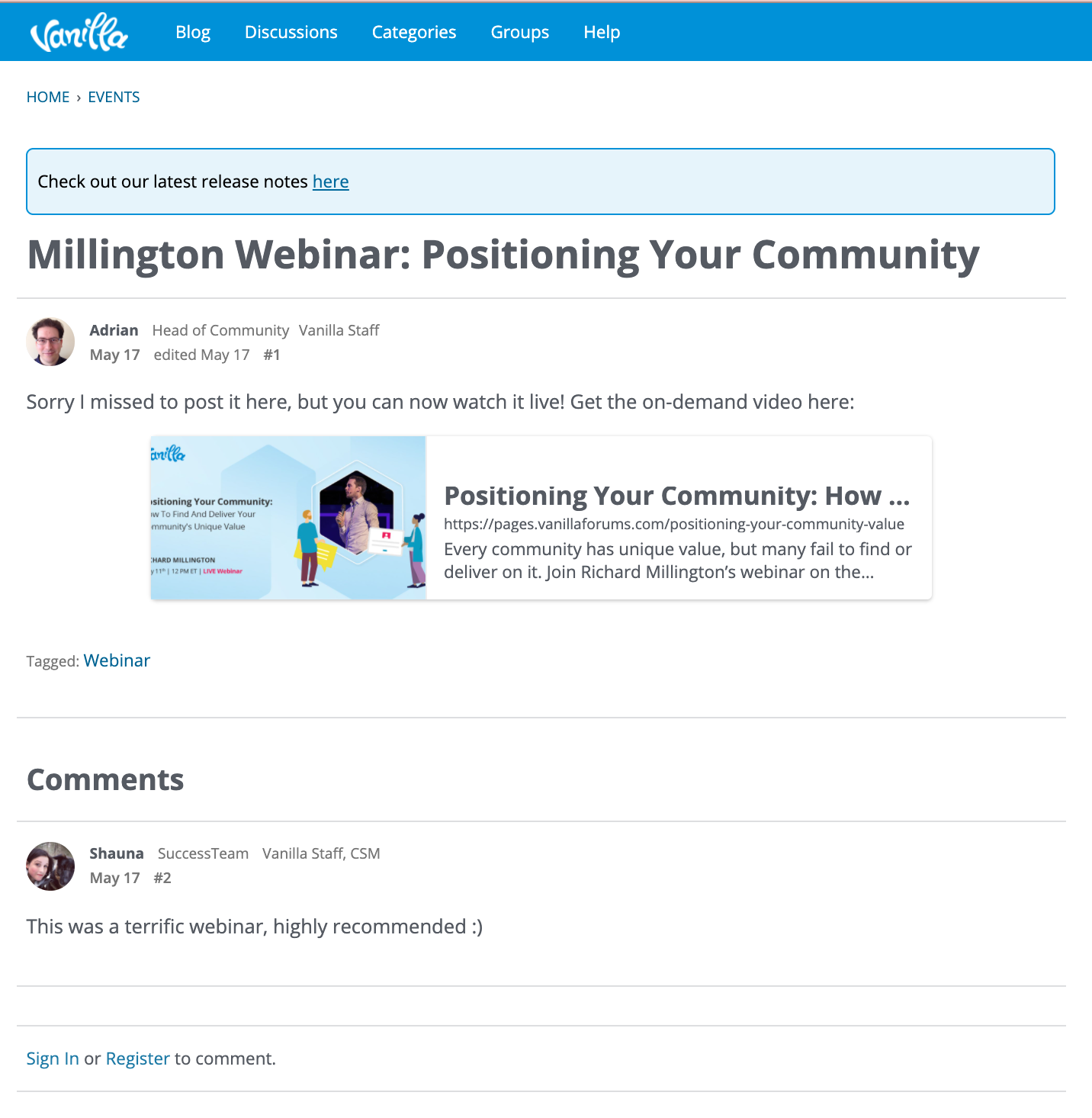
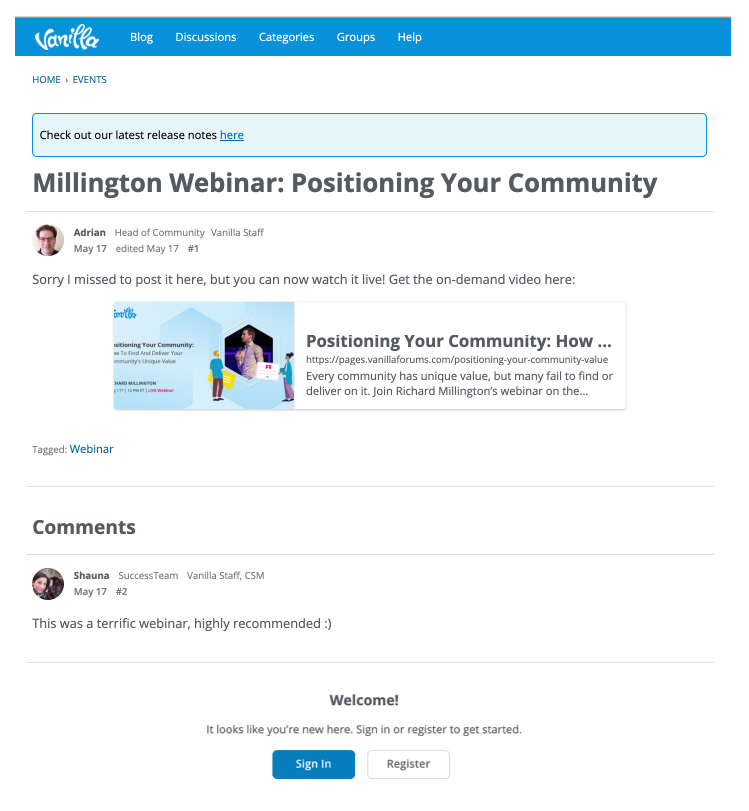
The Guest CTA is now featured more prominently on the Discussion thread page
Before:

After:

On discussion thread pages the Guest CTA will now appear below the discussion post above the comments list if more than 3 comments have been added. Previously users needed to scroll to the bottom of the list of comments to see the prompt.
Customizations to the default text can be submitted to your CSM or our Support team.
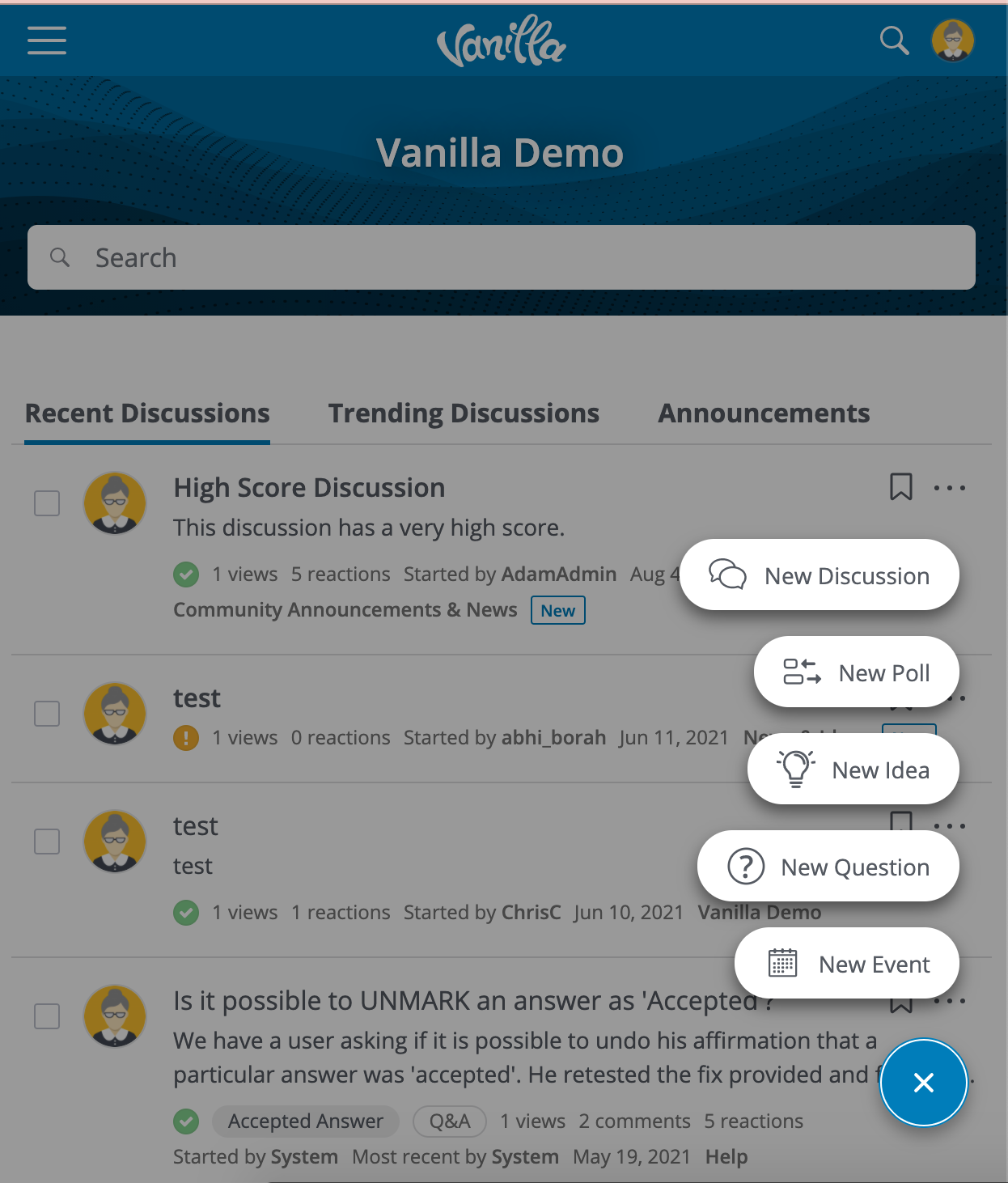
New Post Button
This release also includes an updated "New Discussion" button to prompt users to post content. This new button is enabled by default in Foundation-based themes and can optionally be enabled for legacy or custom themes.
On mobile there is now a floating button users can access as they scroll through the content of the page.

On desktop, this has been updated to a "New Post" button that will immediately present users with all their posting options

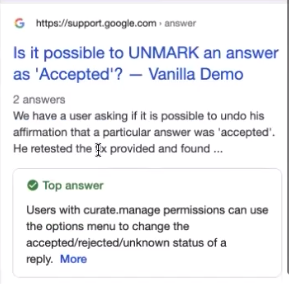
Structured Data for Q&A posts
Structured data is a standardized format for providing search engines with information about a page. We've introduced this format to Q&A posts so search engines can render rich snippets of Questions and Answers posted to your community.

Manage Posts via API
This release includes 2 new endpoints to allow you to manage content via the API. We've added:
Bug Fixes & Improvements