Schedule
Release 2021.011 will be deployed:
- To staging sites Wednesday, June 2nd
- To production sites Monday, June 7th
- To Enterprise sites Monday, June 14th
List Widgets
This release includes a new set of widgets to showcase lists of community content. These include:
- List - Discussions
- List - Questions
- List - Ideas
- List - Announcements

List - Discussions Widget
Use our new Discussions widget to showcase a list of community discussions. With this you have configurable settings to help you curate the widget's content.
- You can choose to showcase discussions from a specific subcommunity or category.
- You can choose how to sort your content - by most recent, top or trending
With this widget you have the power to build:
- A recent discussions list for a category and its children and place it on the top level category page
- A top discussions list to showcase the discussions with the highest score based on reactions
- A trending discussions list to showcase content that is receiving a lot of attention in terms of comments and reactions

To configure this widget, go to your Pocket settings and add a new pocket. Select List - Discussions and configure your settings.

List - Questions Widget
Use our updated Q&A Widget to showcase community questions. With tthis widget you hav configurabl settings to help curate your widget content.
- You can choose to showcase questions from a specific subcommunity or category
- You can filter the list to only show questions of a certain status - i.e. unanswered, answered or accepted
- You can choose how to sort your content - by most recent, top or trending
With this widget you have the power to build:
- An unanswered questions feed for a specific subcommunity
- A most recently answered questions list for a category and more
N.B. This widget replaces our former Questions & Answers widget. If you were making use of this widget it will need to be reconfigured through your Dashboard's Pocket settings.

To configure this widget, go to your Pocket settings and add a new pocket. Select List - Questions and configure your settings.

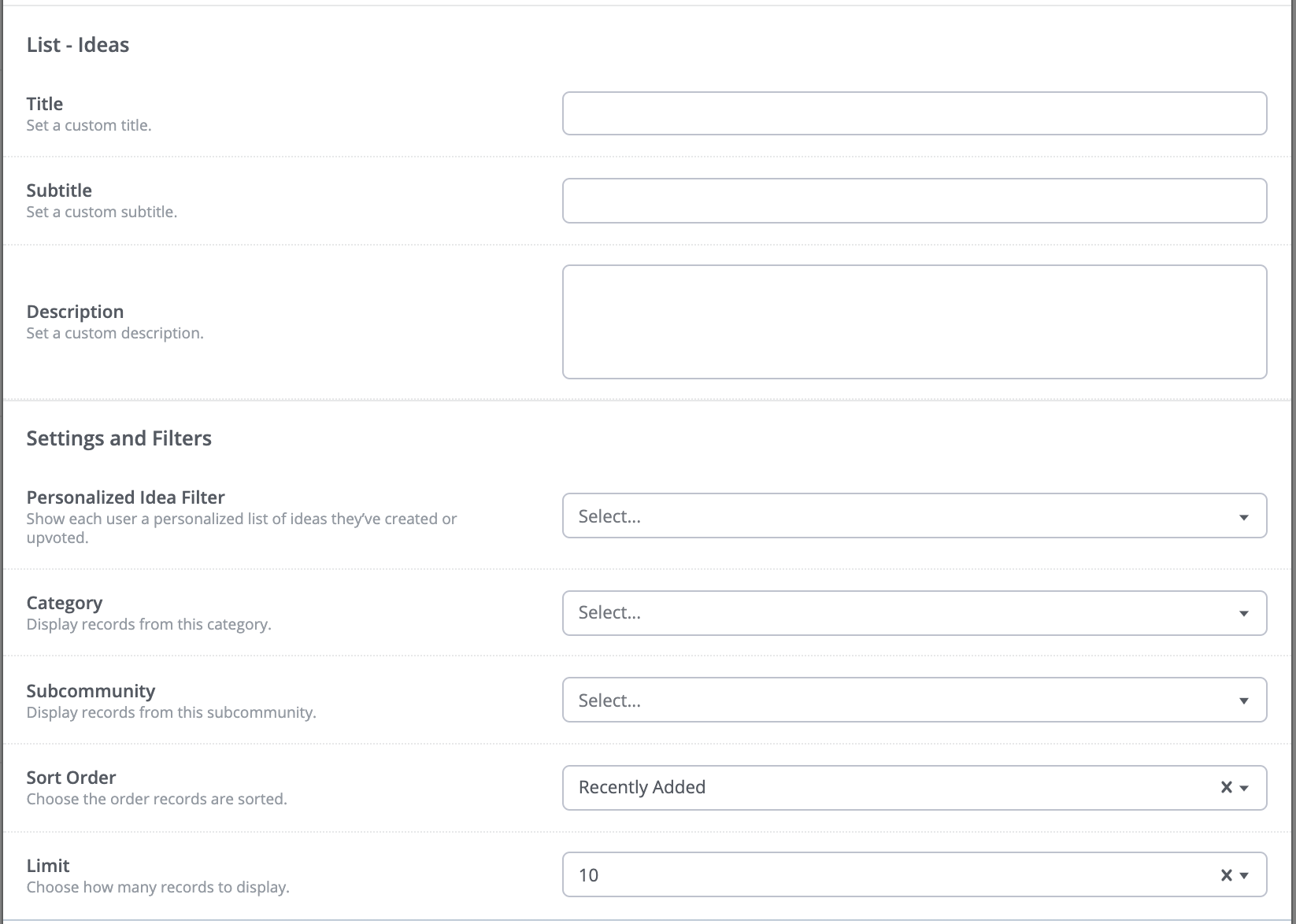
List - Ideas Widget
Use our new ideas widget to showcase ideas submitted to your community. With this widget you have configurable settings to help curate your widget content.
- Filter ideas from a specific subcommunity or category
- Create a personalized list of ideas so users can see the ideas they've submitted and/or voted on.
- Sort ideas by newest, most recently active, top or trending
With this widget you have the power to build:
- A top ideas widget to showcase the ideas that have the highest vote count
- A "My Ideas" log to provide users with a personalized list of ideas they've voted on.
- A most recent ideas list for a category to allow users to see and vote on the newest ideas

To configure this widget, go to your Pocket settings and add a new pocket. Select List - Ideas and configure your settings.

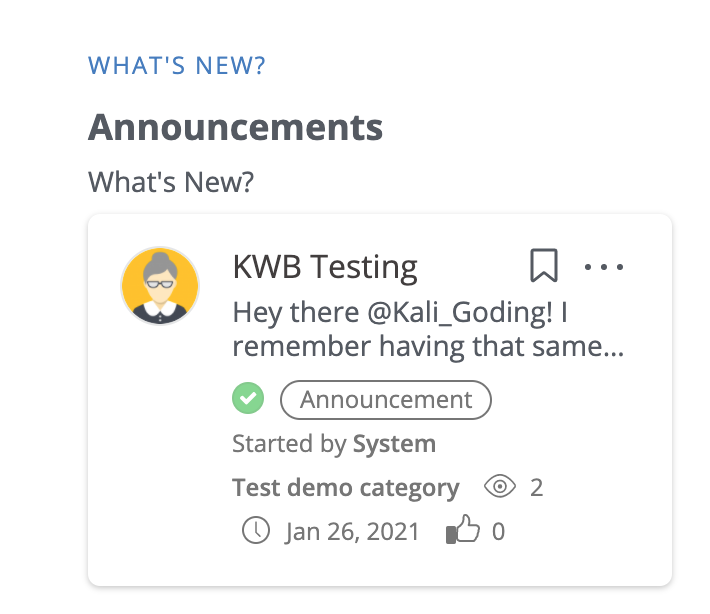
List - Announcements Widget
We've added the Announcements Widget to allow you to showcase discussions that have been announced in your community, subcommunity or categories.

To configure this widget, go to your Pocket settings and add a new pocket. Select List - Announcements and configure your settings.

Carousels
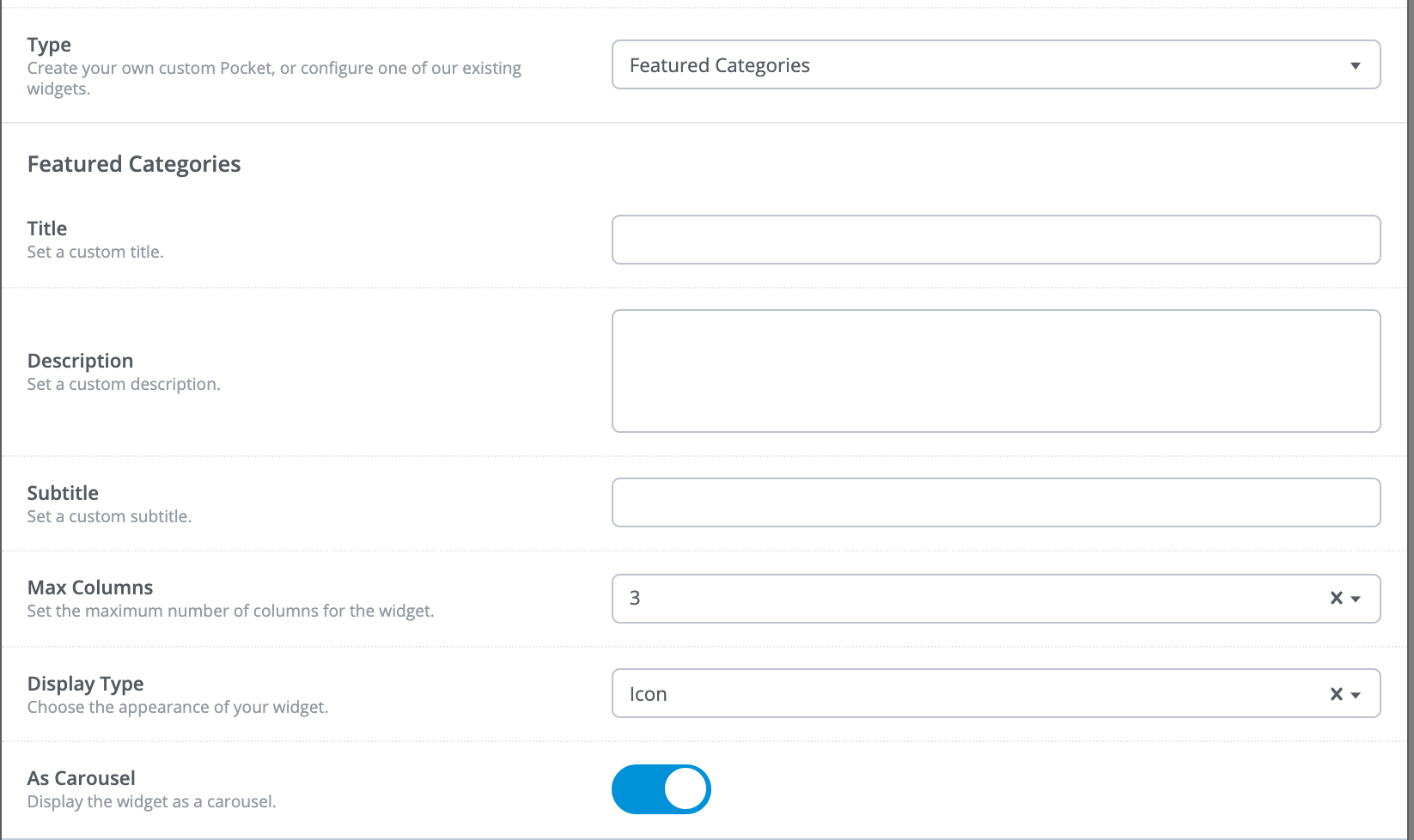
This release includes a new setting for our Featured Categories widget. You now have the option of displaying this widget as a carousel once the max number of columns has been met.
Example, here I have 4 featured categories. By enabling the Carousel option, users can scroll through a carousel of my featured caategories on desktop

When on a mobile device, the widget will respect the allotted space, and become a carousel as my screen size shrinks.

To enable this, edit your Featured Categories widget and enable the "As Carousel" option

Community Event Webhook
This release includes a new webhook for community events. This allows developers to build integrations that trigger when new events are posted on your community.

Zapier Trigger for Community Events
We've added a new Zapier trigger to allow you to automate workflows that are triggered when a new event is added to your community.

Bug Fixes and Enhancements