The Ideation feature gives your community a dedicated, structured way to collect ideas and feedback, so users can propose suggestions, vote, and discuss—while you keep everyone informed with clear statuses.
It’s commonly used by product teams to crowdsource feature requests and align an organization's roadmap with user demand.
Enable the Ideation addon
To enable Ideation:
- Access the Dashboard.
- Navigate to Settings > Addons > Addons.
- Click to slide the Ideation toggle to the right.

Permissions
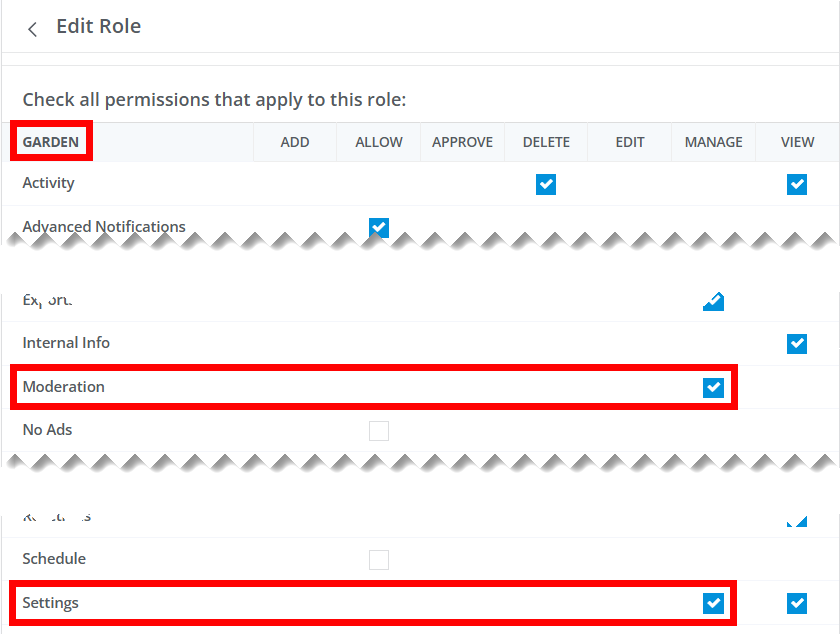
The Garden > Settings > Manage permission is required to:
- Create and edit ideation statuses
The Garden > Moderation > Manage permission is required to:
- Change an idea's status in the community

Idea Categories
IMPORTANT: Idea Categories are only applicable if your community is configured to use Legacy Create Post Layouts (see image below). If you use Custom Create Post Layouts, skip to the next section, Idea Statuses.
- If your community uses legacy layouts, follow the steps in this section to configure your desired Categories as Idea Categories. Note that Idea Categories can only support Idea posts; other post types, like discussions and questions, can only be made in non-Idea Categories.
- If your community uses custom layouts, you have more flexibility: When the Custom Create Post Layouts option is enabled, custom Post Types become available, and your Categories can now support any combination of Post Types you want (discussion, question, idea, poll, and any custom types). See Custom Post Types to learn more.

Create an Idea Category
If Ideation is enabled and you're using legacy Create Post layouts, follow the steps below to create idea-based Categories.
1. Access the Dashboard.
2. Navigate to Settings > Posts > Categories.
3. Click the Add Category button.

4. Check the Idea Category box.
5. Optionally, if you'd like users to be able to downvote ideas, check the Use Down Votes box (by default, users can only upvote ideas).
6. Configure the other Category options as desired (make sure to set the Display As option to Discussions so that users can post ideas in this Category.

7. When finished, click Save to create the Idea Category.
Notes
- Existing non-ideation Categories cannot be changed to Idea Categories.
- Once a Category is created as an Idea Category, it cannot be changed to a regular category
- By default, all ideas can be upvoted. When a user clicks to upvote an idea, +1 is added to its Ideation score.
Sort & filter ideas in Idea Categories
When viewing an Idea Category, you can sort and filter the listed ideas to make it easier to find what you're looking for.
TIP: You can use both a Sort and Filter option to refine the list even further.
Sort ideas
Choose a Sort option to list its associated ideas at the top of the list.
- Hot - Ideas with the most comments and the most points
- Top - Ideas with the most upvotes
- New - Latest ideas posted

Filter ideas
Choose a Filter option to refine the list by a specific status or to only ideas with voting open/closed.

Idea Statuses
When an idea is created, your chosen default status is automatically applied (e.g., "Active"). At any point, users with the proper permissions can update an idea's status to coincide with its current "state" in the ideation lifecycle.
Ideation includes the following out-of-the-box statuses:
- Active
- Already Offered
- Declined
- Completed
- In Progress
- In Review
You're free to rename and repurpose these statuses, and even create your own custom statuses, to meet your community's needs.
Access your statuses
- Access the Dashboard.
- Navigate to Settings > Posts > Idea Statuses.

Create a status
1. Click Add Status.

2. In the dialog, give the status a name that properly indicates its purpose.
3. Select Open or Closed to set whether ideas with this status can be voted on.
4. Optionally, check the Default Status box to make this the default status for all new ideas.
NOTE: You can only have one default status at a time. In addition, the default cannot be deleted.
5. Click Save to create the status.

Edit and delete statuses
- Click the pencil icon to edit a status. You can update its name, open or close voting on ideas belonging to the status, and set a status as the default when creating ideas.
- Click the trashcan icon to delete a status, followed by Okay in the confirmation popup.
NOTE: You cannot delete the status set as the default (notice the missing trashcan icon for the Active status below).

NOTE: By default, Active is the default status for new ideas (you're free to choose any status as the default). Make sure a default is always selected, as not doing so may result in unexpected behavior.
Change an idea’s status
1. Navigate to an idea page.
2. Click the ellipsis (...) menu and select Edit Idea Status.

3. In the resulting dialog, select a new status from the menu.
4. (optional) Provide an explanation for the change (e.g., if changing from In Progress to Complete, let users know when they can expect the new feature to be available).
NOTE: Changing an idea’s status will trigger notifications to the idea author and any idea voters, if these notifications are enabled for their accounts.

Flat vs. Nested comments
Your community's configured layout determines how comments display in a post.
- If using Legacy Post Layouts, comments display in a flat structure.
- If using Custom Post Layouts, comments can display either in a flat or nested structure by configuring the Comment Thread widget. A nested structure is shown in the image below.
Check out this article to learn more about these layouts.

Ideation + gamification
- Users submitting ideas will receive +1 point for each upvote their idea receives.
- Ideation uses upvotes, which are associated with the "Up Votes" set of Badges. Users can also upvote Reactions, though, so if you'd like these badges to only be earned by users who upvote ideas, we recommend turning OFF upvotes for Reactions.
Additional resources
Click the link below to access a video expanding on what you learned in this article.