Rich Editor is the editor you'll use to write and format your text when creating posts in your Higher Logic Vanilla (Vanilla) community.

Upgrade to Rich Editor
If you’re still using one of our legacy editors, such as Advanced Editor, you can enable Rich Editor at any time. To do so:
- Access the Dashboard.
- Navigate to Settings > Posts > Posting.
- In the Post Format menu, select Rich.
TIP: The Rich Editor provides the best mobile experience, so we recommend selecting it in the Mobile Format menu as well.

Text formatting/links
Selecting text in the editor displays the following formatting options: bold, italic, strikethrough, inline code, and hyperlink.

In addition, you can use the following keyboard shortcuts:
ctrl+b or ⌘+b for bold.ctrl+i or ⌘+i for italic.ctrl+k or ⌘+k to display the link menu, where you can enter a URL and text to display.
TIP: You can also quickly create a link by copying a URL (e.g., from your browser), selecting text in the editor, and pressing ctrl+v or ⌘+V to replace the highlighted text with the link.
Paragraph formatting
Click into a paragraph to display a paragraph-level formatting menu to the left, as shown below.

The options in each category are as follows:

Special formatting examples

While spoiler text is always visible when editing the post, it will automatically be collapsed when the post is published, until a user clicks to view it. This ensures that each user can decide whether or not to view the content.
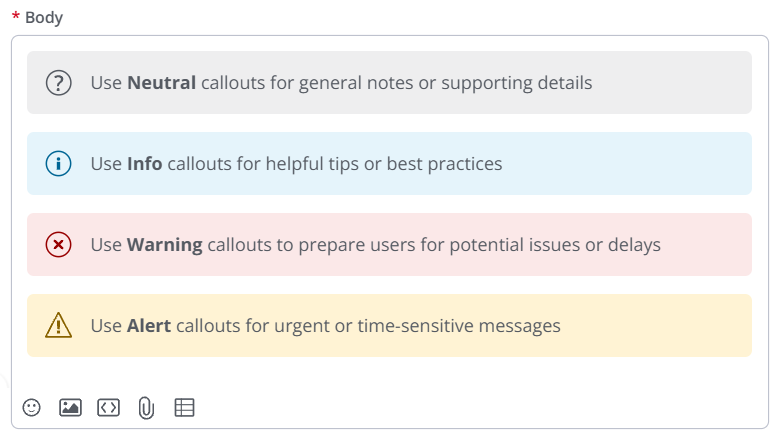
Callouts
Apply the Callout format to your paragraphs in posts and articles to visually highlight important content. These are ideal when sharing announcements or best practices, or when you want to call out important notes or tips in knowledge base articles.
You can apply four types of Callouts:

Check out our Callouts article to learn more.
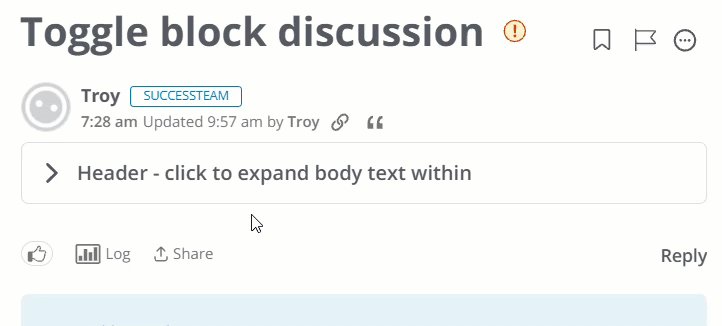
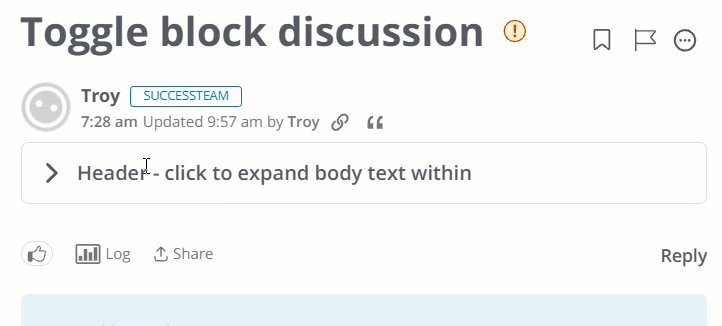
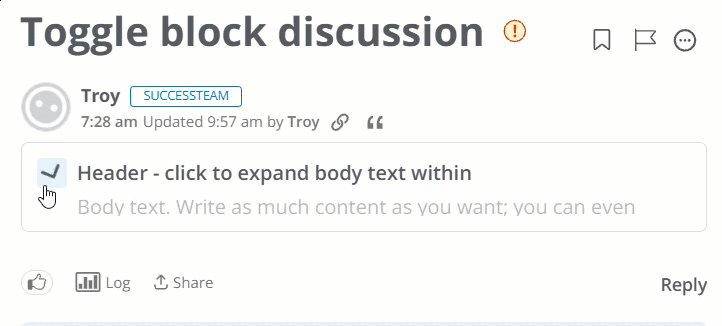
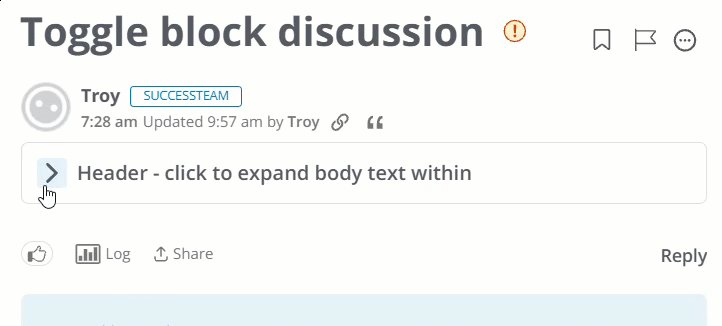
Toggle Blocks
Rich Editor includes the Toggle Block feature, which allows users to insert collapsible content blocks into articles and posts to reduce visual clutter and make content easier to scan to more easily pinpoint specific information.
Common use cases include FAQs, definitions, or sections with long supporting details.

Check out our Toggle Blocks article to learn more.
Lists
Here are a few tips when working with lists:
- Type "-" and press space to begin a bulleted list.
- Press enter/return to drop down to the next bullet.
- Press enter/return twice to end the list and resume standard paragraph text.
- Type "1." and press space to begin a numbered list.
- Press enter/return to drop down to the next number.
- Press enter/return twice to end the list and resume standard paragraph text.
Indent & outdent lists
Indenting/outdenting is possible in two ways:
- Using the list menu shown below:

- Using the following keyboard shortcuts:
- Press tab to indent
- Press enter/return to outdent
NOTE: To outdent via the enter/return key, the paragraph must be blank.
List indentation example

Images in lists
You can include images in bulleted and numbered lists.
For numbered lists, specifically, Rich Editor allows you to insert images and continue the numbering flow. Let's look at an example:

Links & embeds
The Link menu, which displays when pasting a URL into the editor or selecting one, allows you to display your links in four formats (listed left to right):

URL example

Button example

Rich Link example

Card example

NOTE: If the pasted link supports Smart Embedding, the Card view will be used by default. If Smart Embedding is not supported, a Rich Link to the page is used by default.
Link button configuration
To edit a link button, first select it in the editor and then click the pencil (edit) icon.

A link button can be customized as follows:
- Editing its URL,
- customizing its display text,
- and setting its button type (primary or secondary).

Click Save at the bottom right to finalize any changes made.
Tables
Rich Editor supports tables in two ways. You can:
- Create tables natively within the editor.
- Copy and paste tables into the editor from another source, such as Word or Excel.
You can create and paste tables for all post types (discussions, questions, events, etc.) and knowledge base articles.

Create a table natively
- While creating a post, event, or knowledge base article, click the Insert Table icon in the editor toolbar.
- Hover and select your desired table size (e.g., 3x3, 4x2, etc.), then click to insert.
- Enter your data directly into the cells.
- With the table selected, the Table Controls menu appears. Use the Table Options, Column Options, and Row Options sub-menus to edit your table by adding new rows and columns, setting a header row or column, and setting text alignment.
TIP: You can resize columns by dragging their borders.
TIP: You can add images to a table in two ways: Click the Insert Image icon in the editor or paste a copied image from another source, such as Windows Explorer.

Copy/paste a table from another source
NOTE: When pasting a table containing images, those images will not be included. You must manually insert images into the table after it's pasted.
- Create a table in your source application (Word, Excel, Google Sheets, etc.).
- Copy the entire table (highlight and press Ctrl+C or Cmd+C).
- In Rich Editor, place your cursor where you want the table and paste the table (Ctrl+V or Cmd+V).
- Edit cell values as needed. ✔️ TIP: Refer to the section and video above for an overview of table-editing options.
- Insert images, if required.

Delete a table
- Click within a table to select it and display the Table Options menu.
- Click the Delete Table icon.

Format your tables
The format of your tables is controlled by your Theme. With variables, you can control formatting like alternating row colors and whether column lines display.
Check out the article below to learn how to use theme variables in your Style Guide to change the look of your tables.
Code blocks
The code block format option formats your text as code and includes syntax highlighting for some of the more common coding languages. When you input code, the coding language is automatically detected and the syntax is highlighted accordingly. Rich Editor currently supports:
- ADA
- Apache
- AppleScript
- C++
- Bash
- BASIC
- Clojure
- CMake
- CSS
- Dart
- Dockerfile
- Excel
- Go
- Haskell
- HTTP
- Java
- JavaScript
- JSON
- Kotlin
- Less
- Lua
- Makefile
- Markdown
- NGINX
- Objective-C
- Perl
- PHP
- PowerShell
- Python
- Ruby
- Rust
- SCSS
- SQL
- Swift
- Twig
- TypeScript
- XML
- YAML
Markdown macros
Rich Editor supports the following markdown-based macros:

Emoji
At the bottom left of Rich Editor is the Emoji Picker, which you can use to add thousands of emojis to a post. The emojis are grouped into the following eight categories:
- Smileys & People
- Animals & Nature
- Food & Drink
- Travel & Places
- Activities
- Objects
- Symbols
- Flags

Insert images
There are two ways to insert images into a post:
- Users with permission to upload images can do so via the Upload Image icon highlighted below.
- You can also drag and drop images into the editor.

Image-management options
Select an image to enable the following management options (discussed from left to right):
- Float - You can float the image left, center, or right.
- Size - Four sizing options are available: Inline, Small, Medium, and Large. Refer to the Inline images section below to learn more about how to work with inline images.
- Link Image to URL - Add a URL to an image that users will be navigated to upon clicking the image. Refer to the Link images to a URL section below to learn more.
- Alt text - Click this icon to display the Alt Text dialog where you can update an image's alt text to help with accessibility and improve SEO.
- Delete - Click the trashcan icon to remove the image. Note that no confirmation is provided, and the deletion is immediate.

Inline images
While the Small, Medium, and Large image options control the size of images added to their own paragraphs, the Inline option enables you to add one or more images directly within a paragraph.

Inline example

How to add an inline image
- While creating a post with Rich Editor, place your cursor where you want the inline image to be. It can be at the beginning, end, or anywhere within a paragraph.
- Click the Upload image button, and then locate and upload the image (it will display at whatever the image's default size is).
- Select the image and set it to the Inline option.
TIP: Inline images inherit their size based on the format type: paragraph or heading 2—5. As you can see below, the inline image in the paragraph is smaller than the same image in the H2.

Link images to a URL
Rich Editor allows you to hyperlink your images, making them function as clickable links that navigate your users to internal or external URLs. Creating links in this way offers a more visually engaging user experience when navigating your community.
Leveraging linked images is perfect for:
- Banners, promotional graphics, and calls-to-action
- Partner logos and sponsorship recognition
- More visually engaging community navigation (e.g., guiding users toward special offers, community highlights , or exclusive content)
Steps
- Click to select an image in the editor.
- Click the Link Image to URL icon. A dialog displays with the image's default source URL (where it's stored in Vanilla).
- Replace this default URL with any internal or external URL you want.
- Click Save.

Notes
- When clicking an image to an external URL, users will first view a page letting them know they're leaving the community; they must click the Continue to External Site button to proceed. 📝 NOTE: External sites listed as a Trusted Domain do not require this confirmation.
- It is possible to copy images from another source, such as Word or Google Docs, and paste them into Rich Editor. However, the URLs from any linked images will not carry over (you will need to relink them within Rich Editor).
Upload files
There are two ways to upload files to a post:
- Users with permission to upload files can do so via the Upload File icon highlighted below.
- You can also drag and drop files into the editor.

Once the post is published, users will be able to download any attached files, as you see below.

Mentions
Rich Editor allows you to Mention another user in your posts, comments, and articles, which is a quick and easy way to notify other users about content that may interest them.
For example, let's say you're reading an announcement for an upcoming feature and decide to post a comment asking a question that would also interest your friend; rather than messaging them separately or sending the post URL, you can simply Mention them directly in your comment to loop them into the conversation.
Depending on the mentioned user’s notification settings, they’ll either:
- see a pop-up directly in the community
- or receive an email telling them that they’ve been mentioned with a link to the content.
To mention someone, simply type “@” and then start typing the user’s name. As you type, a list of suggested users will display; continue typing to narrow down this list.
Mention lists are prioritized and sorted as follows:
1. Users who have already posted in the current thread (to support ongoing discussions).
2. Users active in the last month (to prioritize recently engaged members).
3. Users with higher total post counts (to surface experienced contributors).

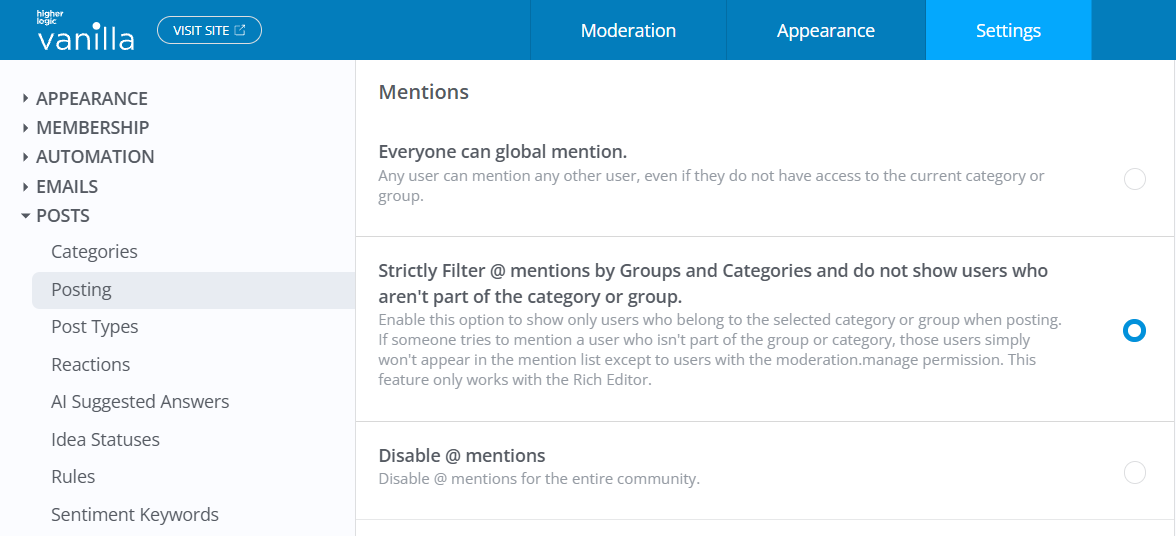
Configure Mentions
On the Dashboard > Settings > Posts > Posting page, you can control whether this feature is available in your community, and if so, whether any user-filtering is applied to limit who can be mentioned.
Let's look at the three configuration modes for how Mentions behave in your community. To set a mode, select its radio button and click Save at the bottom of the page.

Global @mentions
- Any user can mention any other user across your community, regardless of whether the mentioned user has access to the Category or Group where the post is made.
- However, users who are mentioned will only receive notifications if they have permission to view the content (for example, they belong to the relevant Group or have Category access). This ensures privacy isn’t compromised even if the mention is possible.
Filtered @mentions
- Mentions are strictly limited to users who have permission to view the post.
- In Categories, users can only Mention members who can access that Category.
- In Groups, Mentions are limited to other members if the Group is private or secret.
- Public Groups continue to allow Mentions of any user.
- The @mention suggestion list will only show users with access .
Users with the Garden > Moderation > Manage permission are an exception, as they appear regardless of Category/Group access.
- This mode enforces tight privacy and relevance: users cannot even attempt to mention someone outside of the allowable scope.
Disable @mentions
- Mentions are disabled across your community altogether; users cannot mention anyone in posts or articles.
FAQ
What do I do with my existing Advanced Editor posts?
Rich Editor can function side by side with Advanced Editor. Leave Advanced Editor enabled in addition to Rich Editor, and older posts will still be editable using Advanced Editor.
Why am I getting an error message when I try to upload a file?
There are two common errors that can occur when uploading a file to the Rich Editor.

This error indicates that the file being uploaded is not currently supported. If there is a specific file type that your community needs supported, please reach out to Vanilla Support or your CSM to make the necessary change in your site’s configuration.

This error indicates that the uploaded file’s size is too large and cannot be accepted. The default maximum file size is set at 50MB, but this can be changed to suit a site’s needs. If you need to increase or decrease the maximum allowed file size limit, reach out to Vanilla Support or your CSM to make the necessary change in your site’s configuration.
Why is my published post replaced with “There was an error rendering this rich post”?
This message appears when a published post was inserted improperly. This can happen through incorrect insertion of a post through the API.

The Rich format must be stored in a specific way. Content from sources other than Rich Editor should not be stored with this format.
Rich embeds
Rich Editor supports Rich Embeds, a feature that allows you to embed content from your community and other sites in Rich posts. You can use this functionality to embed images, files, summaries of other pages, posts, comments, videos, and more.
Additional resources