Our new theme editor is designed to allow you to easily configure and customize our Foundation theme's pages and components.
If you are using a sunset theme (such as Keystone or Bootstrap3) or a custom theme, you can integrate Foundation-based pages and components with your existing theme. You can also use the theme editor to customize these pages and components.
Sunsetting Themes
An additional reason to migrate to the Foundation theme is because our product-development plan calls for some older themes to be sunset in late-2022.
- To learn more about the Vanilla's theme-sunsetting plan, see:
Foundation features you can integrate
Vanilla Knowledge
Vanilla Knowledge is a feature that you can use to create custom knowledge bases (KBs) in and for your Higher Logic Vanilla (Vanilla) community. You can use Theme Editor to configure the appearance of your KBs.

- To learn more about using knowledge bases, see:
NOTE: This is an optional feature that can be added to your community upon request. Speak to your CSM.
Quick Links menu
Quick Links is a menu that is present in all of our sunset themes. Our new Foundation-based Quick Links menu can be integrated into your theme, and has the added benefit of having customizable links.
- This component can be enabled in your Dashboard: Settings > Addons > Labs.

- To learn how to set up and use Quick Links, see:
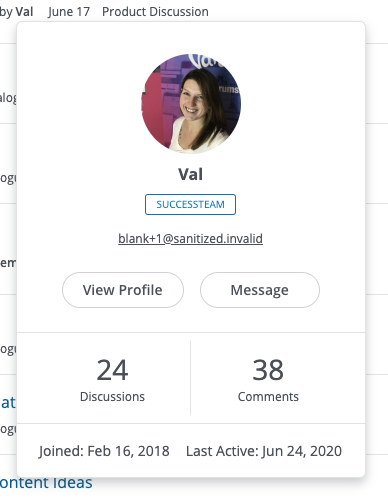
User Cards
User Cards is a new feature that displays information about a user when their username is clicked in the community. The "card" contains a link to the user's profile, as well as activity information.
- This feature can be enabled in your Dashboard: Settings > Addons > Labs.

- To learn more about setting up User Cards, see:
Search page
Vanilla's updated Search service features a new Search page.
You can integrate the new Search page into your sunset theme to start using the new features, such as Member Search and search sorting.
- This feature can be enabled in your Dashboard: Settings > Addons > Labs.

- To learn all about the new Search page, see:
Customizable Discussions list
With release 2021.010, a new Layout option is available for Discussions.
- This option can be enabled in your Dashboard: Settings > Appearance > Layouts.
The layout is customizable in Theme Editor.
- To learn how to configure this layout, see:
Tiled Category Layout
With release 2021.010, a new Layout option is available for Categories.
- This option can be enabled in your Dashboard: Settings > Appearance > Layouts.
The layout is customizable in Theme Editor.

- To learn how to configure this layout, see:
Customizing Foundation Pages & Components with custom or sunset themes
NOTE: Vanilla recommends performing these steps in your staging site before committing them to you production site.
1. Copy your theme
Navigate to the Themes section of your Dashboard Settings
Make a copy of your existing theme. This will launch Theme Editor.

2. Make your edits
Theme Editor works best for Foundation themes, but can be used to customize Foundation-based pages and components that are enabled in your theme, such as the new Search page.
Within the foundation theme editor you can configure colours, font, links & button and more styles.
You can find detail info on using Foundation here:
N.B. When you use the editor on a non-Foundation theme, the settings you apply will only impact your Foundation-based components.
3. Configure your title bar
This is only necessary if you've enabled features that use their own Foundation pages such as Knowledge Base or Search.
Your title bar sits below the header and contains navigation links. With the theme editor you can:
- Configure the title bar colours/styles
- Control the title bar height
- Update your logo and link
- Customize the navigation links
- Control alignment options

You can read more about the title bar here:
4. Insert your themes header & footer code
This is only necessary if you've enabled features that use their own Foundation pages such as Knowledge Base or Search.
Go to the Header & Footer tabs and insert your header & footer HTML. Use the CSS & JavaScript tabs to further customize these.
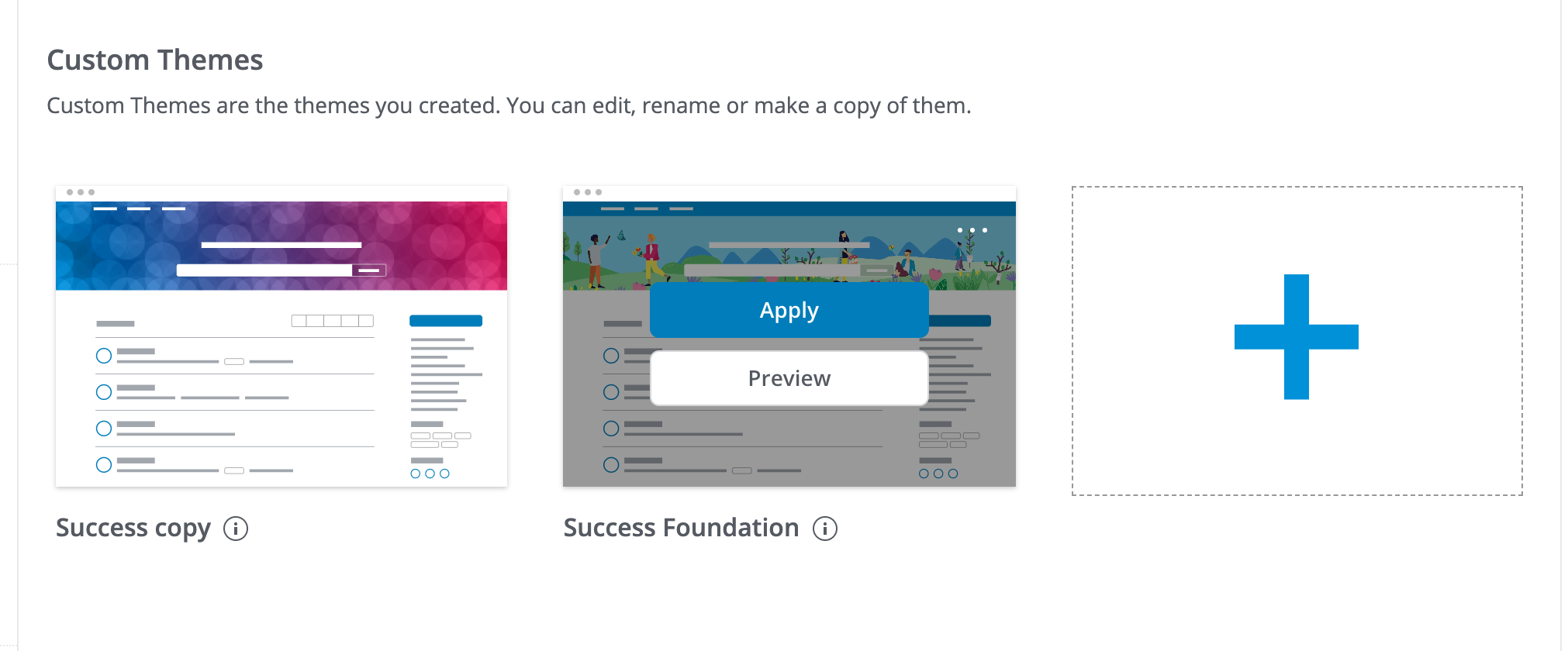
5. Apply Your New Template
Once you've made your changes, give your copy a unique name and save it.
From here, find your new template on the Themes page and click "Apply" to make it live!

FAQs
Can I apply pockets on foundation-based pages to style them?
Pocket location do not exist on Search or Knowledge Base pages and so pockets cannot be used. If you need to add custom theming to these pages, it is recommended to use the theme editor. Or, for more advanced customization, use theme variables.
Existing pockets will not be displayed on these pages, so if you have a pocket that must be shown on these pages you will need to add the code to the theme editor (header, footer or JavaScript tabs).