IMPORTANT: Pockets, and their associated widgets, represent our classic design experience. For a more streamlined experience, with deeper layout customization and expanded widget capabilities, we recommend upgrading to our Layout Editor.
NOTE: Pockets only display in legacy layouts, and will not function in Layout Editor layouts.
This article describes adding and using the User Spotlight widget for Pockets. A more feature-rich version of this widget is available in Layout Editor:
Overview
The User Spotlight widget is a great way to showcase select users in your Higher Logic Vanilla (Vanilla) community. You can use it to:
- introduce your community team members
- introduce partners / special guests for upcoming webinars
- recognize thought leaders and super users
- recognize active members who are contributing in a special way (answering questions, providing great ideas)

The widget includes a Title and a Description, so you can customize how you use it and what information you share. The Username is clickable and display the User Card (if enabled on your site).
TIP: Be sure to test the widget on your staging site before committing it to your production site.
Set up the User Spotlight widget
To use this widget in your site, you must add it via a Pocket.
To add and configure a Pocket:
1. Navigate to Dashboard > Settings > Pockets.
2. Click the Add Pocket button.

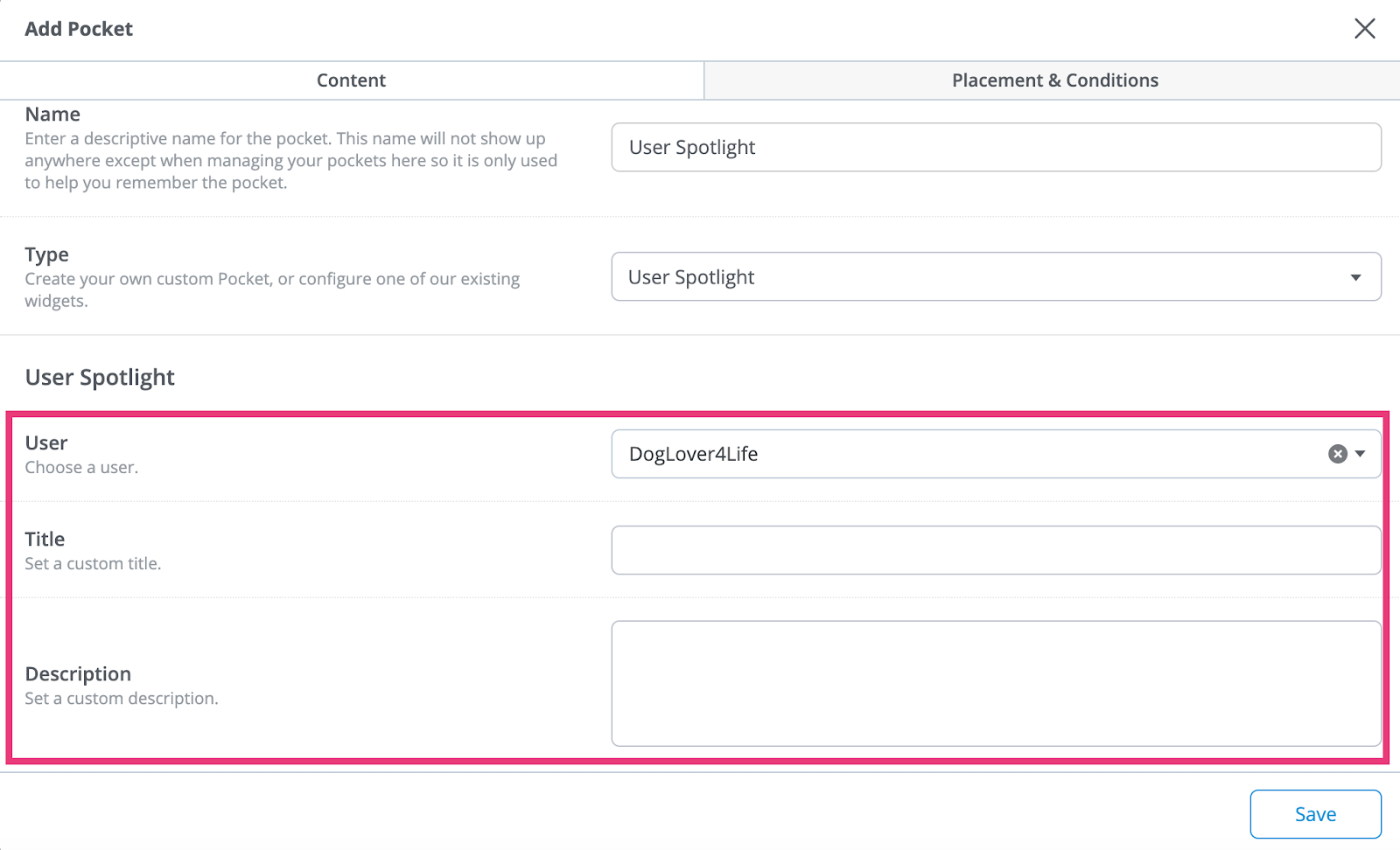
3. Specify a Name (e.g., User Spotlight) for your pocket.
4. Select User Spotlight as the Type.

5. Click the dropdown and select the user who you want to spotlight.
6. Specify a Title and Description.
7. Click Save.
8. Click the Placement & Conditions tab to set the options as described in working with pockets.
Widget display settings
The widget and its contents inherit their properties from the Global Styles settings in Theme Editor. These settings determine the appearance of the widgets on your community pages.

NOTE: Currently, it is not possible to format (i.e., change the properties) the widget elements individually.

The widgets in your Vanilla community inherit most of their properties from the Global Styles settings. Some examples of this that are on several widgets are:
- Background color is inherited from the Background setting.
- Title, Description, and article link colors are inherited from the Text setting.
- View All link and username link colors are inherited from the Links setting.
- Subtitle and hover-over colors are inherited from the Brand Color setting.