IMPORTANT: Pockets, and their associated widgets, represent our classic design experience. For a more streamlined experience, with deeper layout customization and expanded widget capabilities, we recommend upgrading to our Layout Editor.
NOTE: Pockets only display in legacy layouts, and will not function in Layout Editor layouts.
This article describes adding and using the Discussion List widget for Pockets. A more feature-rich version of this widget is available in Layout Editor:
Overview
The List widgets allow you to showcase content that is in your Higher Logic Vanilla (Vanilla) community. Each list-based widget is dedicated to one of the following discussion types.
- List - Announcements
- List - Articles
- List - Discussions (see also Tabs Widget)
- List - Events
- List - Ideas
- List - Questions
NOTE: You can add several of these widgets in order to showcase various types of user-contributed content.
Set up the Lists widgets
To use these widgets, you must add them via a Pocket.
TIP: Be sure to test on your staging site before committing to your production site.
To add and configure a Pocket:
1. Navigate to Dashboard > Settings > Pockets.
2. Click the Add Pocket button.

3. Specify a Name (e.g., Discussions List, List of Ideas, or Upcoming Events) for your pocket.
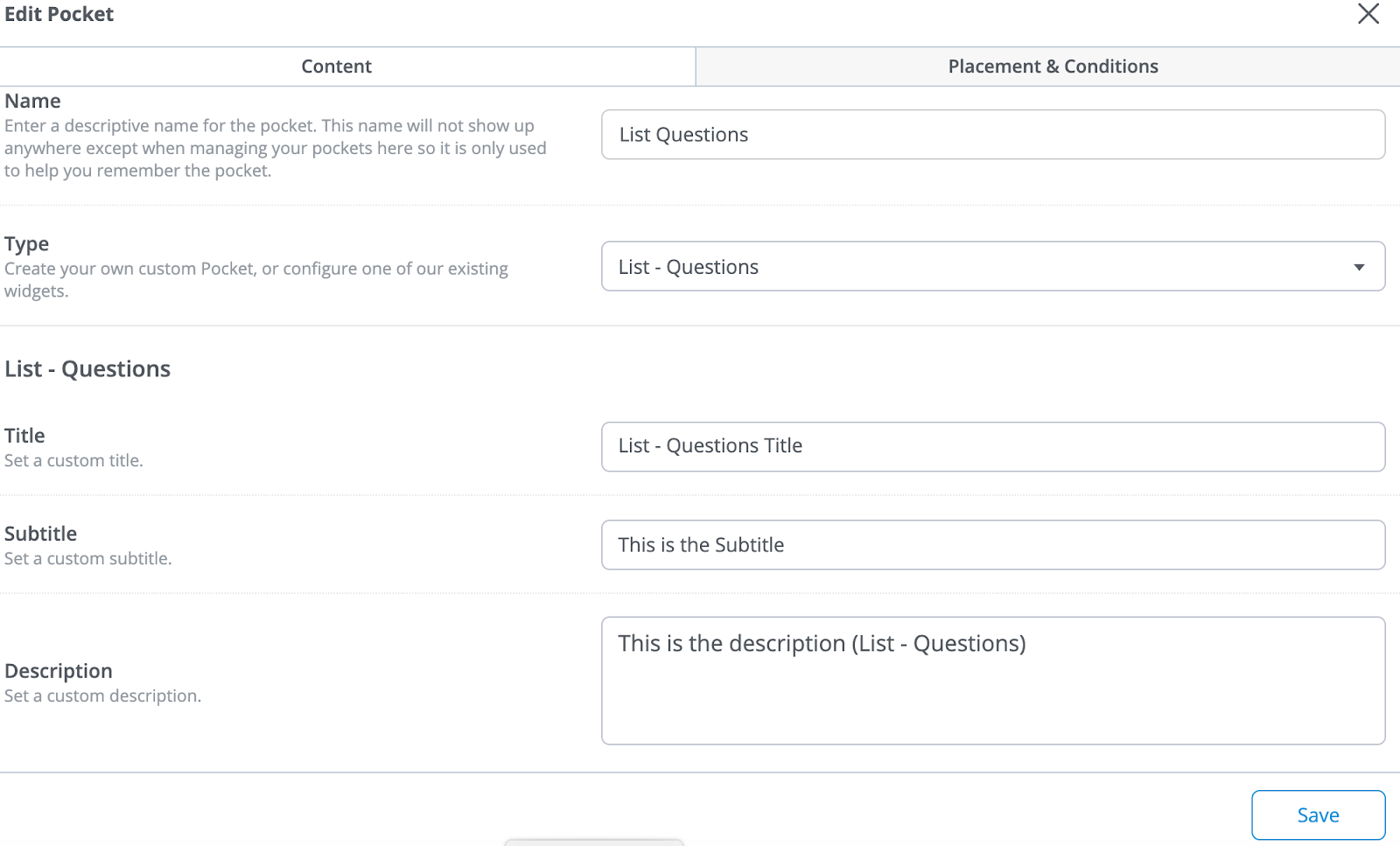
4. Select the appropriate List - option as the Type.

The fields that populate the lower part of the dialog will depend on which List - widget you choose.
TIP: We recommend that you complete even the optional fields (e.g., Description) with information that is helpful to other Admins.
NOTE: The optional Category to display from and Subcommunity to display from fields are mutually exclusive; you cannot use both of these fields.

5. Complete the fields and click Save.
6. Click the Placement & Conditions tab to set the placement options as described in working with pockets.
List widget details
The sections that follow provide information on each of List - widgets.
List - Discussions widget
Use this widget to showcase a list of community discussions. Configure the settings to curate its content. You can:
⭐️ EXAMPLES: Use this widget to display a list of:
- Recent discussions for a category and its children, and place it on the top-level category page.
- Top discussions to showcase those with the highest score, based on reactions.
- Trending discussions to showcase the content that is receiving a lot of comments and reactions.

List - Questions widget
Use this widget to showcase a list of community questions. Configure the settings to curate its content. You can:
- Showcase questions from a specific subcommunity or category
- Filter the list to show only questions of a specified status; e.g., unanswered, answered, or accepted
- Sort your content; e.g., by most recent, top, or trending
⭐️ EXAMPLES: Use this widget to display a list of:
- Unanswered questions for a specific subcommunity
- Most recently answered questions for a category and more
NOTE: This widget replaces the Questions & Answers widget. If you were using the Questions & Answers widget, you must reconfigure it in your Dashboard's Pocket settings.

List - Ideas widget
Use this widget to showcase a list of ideas submitted to your community. Configure the settings to curate its content. You can:
- Showcase ideas from a specific subcommunity or category
- Create a personalized list of ideas so users can see the ideas they've submitted and/or voted on
- Sort your ideas; e.g., by newest, most recently active, top, or trending
⭐️ EXAMPLES: Use this widget to display a list of:
- Top Ideas to showcase those with the highest vote counts
- My Ideas to provide users with a personalized list of ideas they've voted on
- Most recent ideas for a category so that users can more easily see and vote on new ideas

List - Announcements widget
Use this widget to showcase a list of discussions that have been announced in a community, subcommunity, or category. Configure the settings to curate its content.

List - Articles widget
Use this widget to showcase a list of articles from a selected Knowledge Base. Configure the settings to curate its content.

List - Events widget
Use this widget to showcase a list of upcoming events from either your categories or groups. Configure the settings to curate its content.

Widget display settings
The widget and its contents inherit their properties from the Global Styles settings in Theme Editor. These settings determine the appearance of the widgets on your community pages.

NOTE: Currently, it is not possible to format (i.e., change the properties) the widget elements individually.

The widgets in your Vanilla community inherit most of their properties from the Global Styles settings. Some examples of this that are on several widgets are:
- Background color is inherited from the Background setting.
- Title, Description, and article link colors are inherited from the Text setting.
- View All link and username link colors are inherited from the Links setting.
- Subtitle and hover-over colors are inherited from the Brand Color setting.