We have introduced a new Search service for Higher Logic Vanilla (Vanilla) communities. To get the most from the new Search service, use the new Search page so that you can take advantage of these great features:
- Member Search
- Search Term Highlighting
- Search Sorting
- Places Search
New Search service availability
The new Search service is available by default with the Foundation theme.
TIP: If you are using a sunset theme or a custom theme and want to use the new Search service, you can enable the New Search Page lab on the Vanilla Labs page (accessible via Dashboard > Settings > Addons > Labs).

NOTE: The Vanilla Labs page was released with 2021.008.
New Search page - first look
The new Search page is customizable, but the default design is well-suited for immediate use in your community. Refer to Customize the Search page, below, for information on how to customize the page for your unique brand.
In the image below, note the one-click filtering buttons that display above the results. Their content-type icons display to the left of the search-results listings.
- You can click a content-type icon to filter the list to just that set of results.

Customize the Search page
TIP: Be sure to test these changes on your staging site before committing them on your production site.
The new Search page is easily customizable using Theme Editor.
NOTE: Theme Editor works best for Foundation themes, but can be used to customize Foundation-based pages (such as the new Search page) and components that are enabled in your theme. When you use Theme Editor on a non-Foundation theme, the settings you apply impact only your Foundation-based pages and components.
To customize the Search page:
1. Navigate to Dashboard > Appearance.
2. Locate your existing theme and make a copy of it. This launches Theme Editor.
3. Configure the Search page to match your existing theme by:
- Inserting your theme's header and footer code

- Customizing your title bar links

- Configuring the page settings and properties (colors, fonts, link, & button styles)

4. After you've customized the Search page, give the copy a unique name and save it.
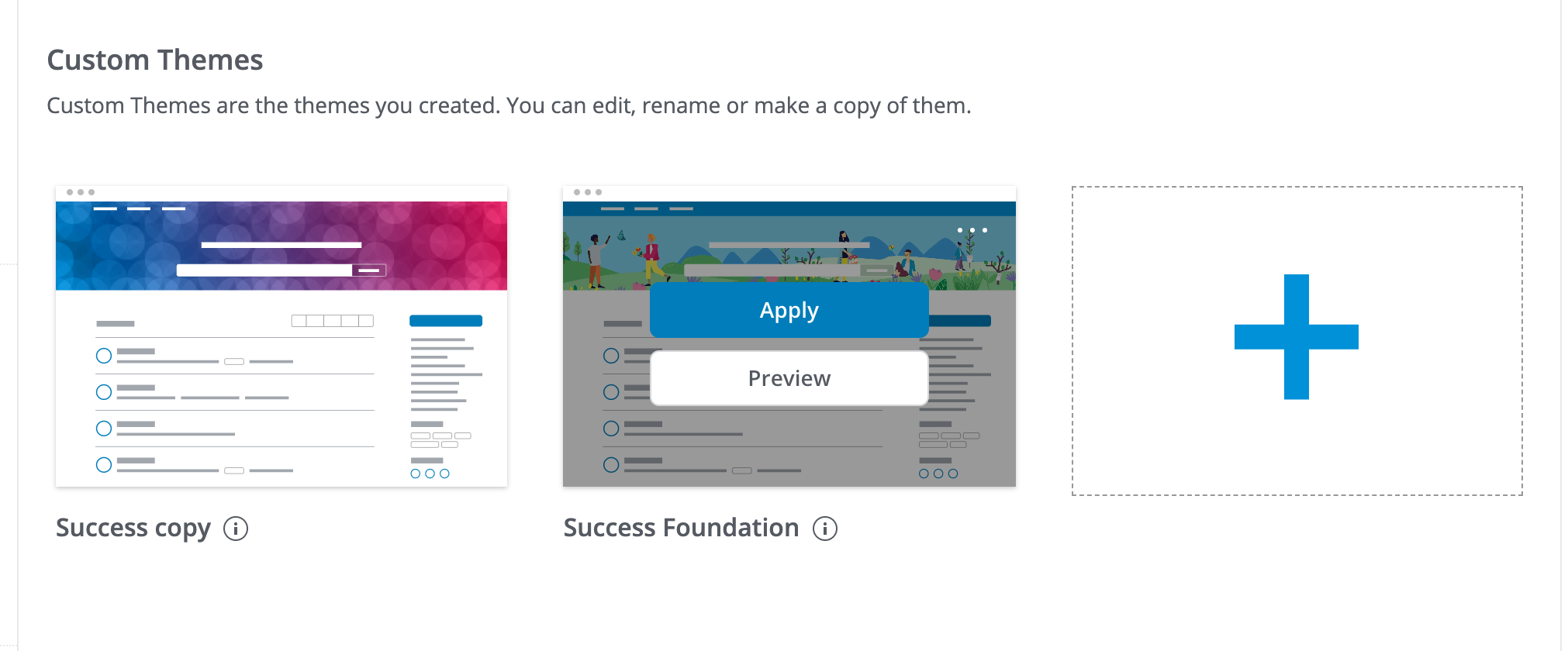
5. Navigate to your Custom Themes, find the customized page, and click Apply to make it live!