NOTE: The options will only apply to those using the Foundation Layout. Be sure to check whether you're are using this layout option.
When editing a theme, the Theme Editor Discussion List settings allow you to update the look and feel of discussion lists in your community, such as the Recent Posts list or a list of discussions for a particular Category.

NOTE: Keep in mind your layout settings also impact the look of these pages. All options noted below are available for the Foundation Layout type.
Border
There are two border styles you can use to add a border to:
- the entire discussion list (the outer border shown as a shadow below)
- and/or to individual list items (the inner border shown as a solid below)

Title Color
There are two styles you can use to customize the color of discussion titles:
- Title Color controls the base color of all discussion titles
- Title Color (Hover) controls the color displayed when titles are hovered over.

Profile Photo
These options determine where user avatars are displayed in the discussion list (or whether they're displayed at all).
Default

Meta Row

Hidden

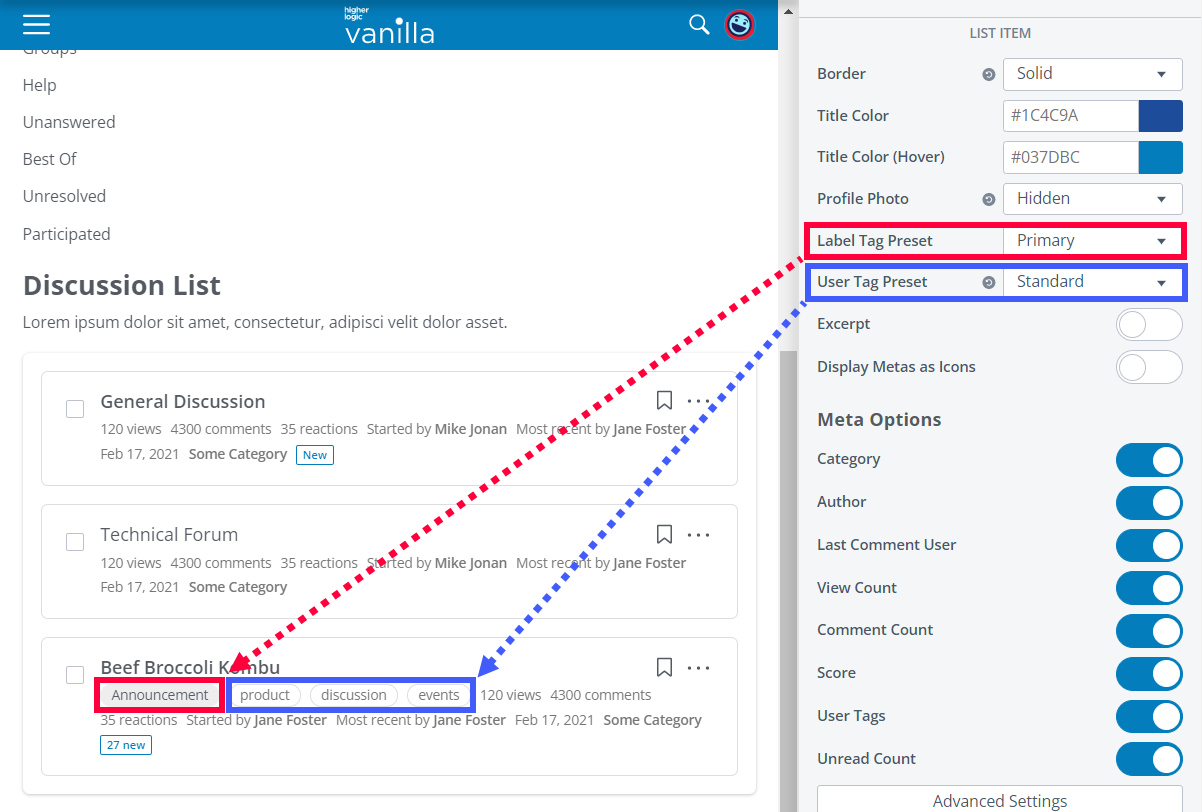
Tag Presets
- User Tag presets apply to the tags that appear in the tag clouds that users can add to individual discussions. If you're not using the tagging feature, this will not apply.
- Label Tag presets apply to everything else, such as announcement, questions, and ideation statuses.
NOTE: The New tag is separate, and follows the global theme settings (brand color).
Label Tag as Primary and User Tag as Standard
- Primary color is inherited from the global style settings.
- Standard is plain black and white.

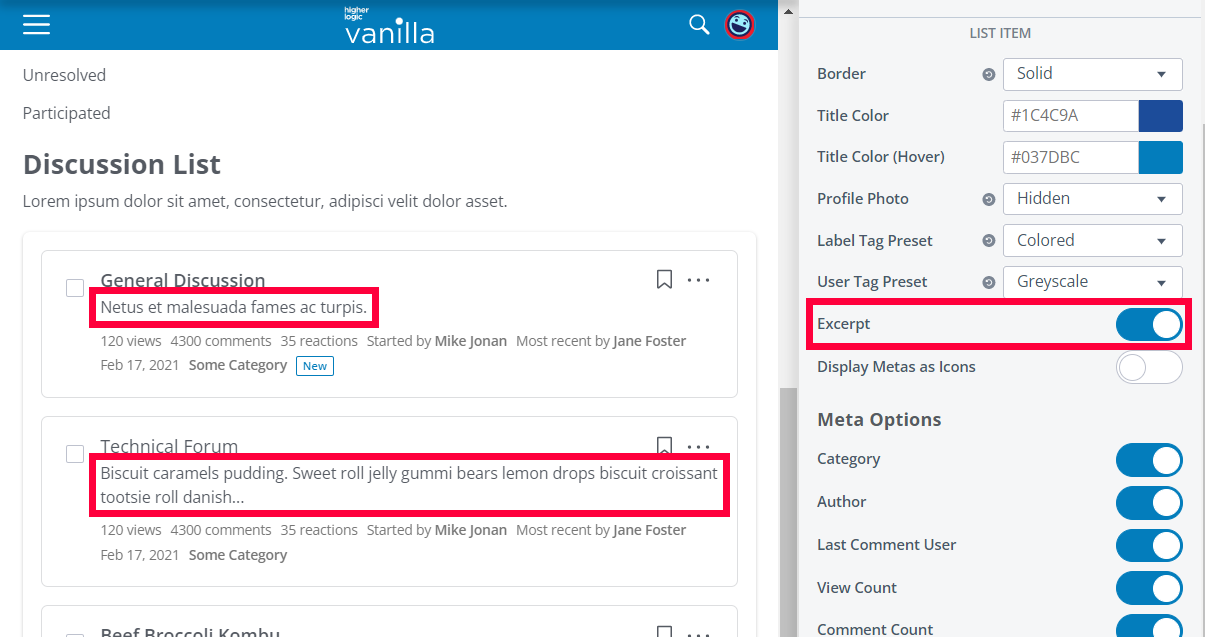
Label Tag as Colored and User Tag as Grayscale
- Colored inherits the brand color and adds a light background.
- Greyscale is a grey background with black text.

Excerpt
Choose to show or hide the first few lines of text from each discussion in the list. By default, this will show the first 100 characters and append an ellipsis if the text exceeds that.

Display Metas as Icons
This option allows you to control whether words or icons are used for the meta options you've enabled in the Meta Options area (below).
As words (default)

As icons

Meta Options
You can choose to display or hide certain meta options:
- Category: Category the post is in.
- Author: The author of the discussion.
- Last Comment User: The user who posted a comment most recently on the thread.
- View Count: How many views the post has received.
- Comment Count: How many comments the post has received.
- Score: The sum of reactions this post has received (likes, upvotes, etc.).
- User Tags: Tags that have been added to this discussion.
- Unread count: How many new comments have been added since the currently logged in user last viewed this discussion.

Advanced Theme Settings
If you have a technical resource, you can also input Theme Variables in the Advanced Settings to achieve further granular customizations.

To view of our full list of Theme Variables, check out:
As an example of what you can do, let's take a look at the discussionList.announcementTag variable.
discussionList.announcementTag.fontColordiscussionList.announcementTag.bgColordiscussionList.announcementTag.borderColordiscussionList.announcementTag.fontColorHoverdiscussionList.announcementTag.bgColorHoverdiscussionList.announcementTag.borderColorHover
With this, you can customize the announcement pills that display on your discussion list pages, such as their color, adding a border, hover effects, and more.
