When setting up your Higher Logic Vanilla (Vanilla) community, you can choose from a variety of layouts in order to control the appearance of your community pages.
NOTE: In addition to these out-of-the-box legacy layouts, you can use the Layout Editor to build custom layouts for certain pages of your site using sections and widgets.
The layouts are available to set the design of three main pages of your community site:
- Homepage - your community's "landing page." Here, your users are welcomed to your community, so it's your chance to make the proverbial "first impression."
- Posts page - displays a list of recent posts; users can click a post to view its full details.
- Categories page - displays a list of your community Categories, which are the high-level organizers of your posts.
Access legacy layouts
1. Navigate to Dashboard > Appearance.
2. In the left navigation, in the LAYOUTS section, expand the desired area (Home, Recent Posts, or Category).
3. Click the Layout Settings page.

4. Select the Legacy Layouts option to tell the system you're going to use a legacy layout for this area of your community. When this option is selected, the available legacy layouts are enabled below.
5. Hover over a layout and click its Apply button to enable it. Then, click Save at the top right to apply your changes.

TIP: Vanilla recommends testing these changes in your staging site before committing them to your production site.
Homepage
Your homepage is typically the first page visitors and members of your community see, so it should proudly present and represent your brand.
- Hover on a layout and click Apply.
IMPORTANT: The layout is immediately applied to the page. You are not prompted to save or confirm the action.

The layouts are described in the sections below.
Discussions
This layout populates your homepage with a list of all your discussions in order of most recent, with no particular grouping.
Categories
This layout populates your homepage with your entire Category structure with headings that allow for greater organization.
Best Of
This layout showcases your top content, based on user reactions, in a tiled view.
NOTE: Using this layout requires the Best Of page to already be set up.
Knowledge Base
This layout changes your homepage into your Knowledge Base.
This layout is often preferred by Support-based communities that want to promote a self-serve approach to their members looking to solve issues or learn about a topic on their own.
NOTE: Using this layout might decrease engagement in your main community.
Recent Posts page
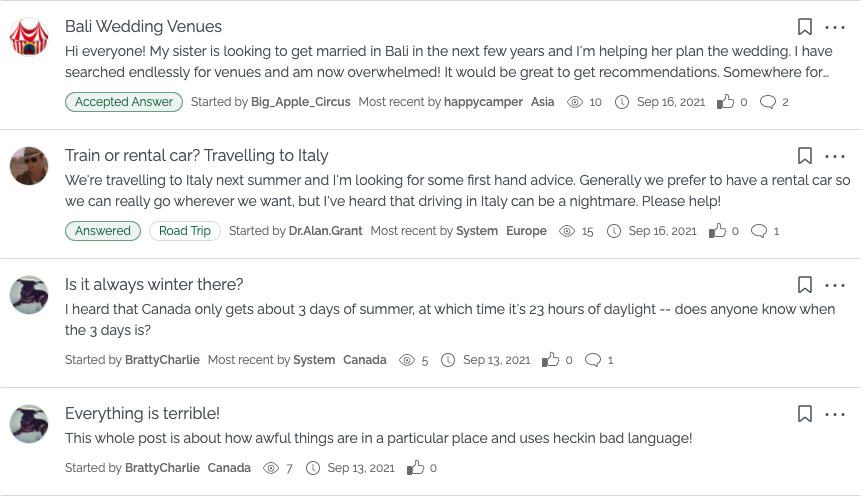
The Recent Posts page lists your community posts (discussions, questions, ideas, etc.); users can click post titles to view the entire thread (the original post and any associated comments).
- Hover on a layout and click Apply.
IMPORTANT: The layout is immediately applied to the page. You are not prompted to save or confirm the action.

The selected layout is used wherever your list of posts is shown, such as a Categories page (if posts are allowed), the Recent Posts page, the My Bookmarks page, your Homepage (if the Discussions Layout is applied as described above), and even within a Group.
NOTE: This layout does not apply to the "tabbed" discussions list in the Tabs Widget, which always displays in the Foundation Layout.
The layouts are described in the sections below.
Modern Layout
A simple and clean layout that succinctly displays the activity data in a row.

Table Layout
A table-type structure with columnar separations and images.

Foundation Layout
Vanilla’s latest layout builds on Modern Layout by giving the user more information in a snippet of the post.
Other features include the ability to:
- configure properties like border styles and text colours,
- enable/disable the display of metadata (e.g., view count, comment count, and avatars), and
- display meta info as icons.
See Discussion List to learn more about the configuration options that are available in Theme Editor > Discussion List.

Categories page
Your Categories page lists your Categories, which are the high-level groupings of your community posts.
- Hover on a layout and click Apply.
IMPORTANT: The layout is immediately applied to the page. You are not prompted to save or confirm the action.

The selected layout is used wherever your list of categories is shown, such as on your Homepage (if the Categories Layout is applied as described above), and on any top-level or parent category page that contains child categories.
The layouts are described in the sections below.
Modern Layout
A simple and clean layout that succinctly displays the activity data in a row.

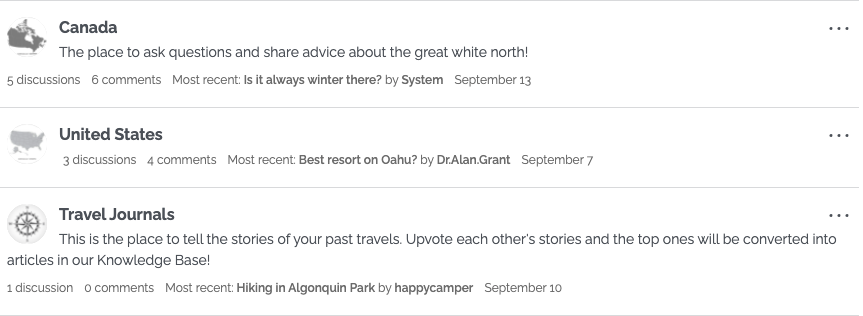
Table Layout
A table-type structure with columnar separations and images.

Mixed Layout
Displays all your categories and their top five posts. Category names display as headings above the five posts to simplify navigation to new content.
NOTE: Mixed Layout is content-heavy and therefore is not recommended if your community has a large number of Categories as this may impact page load times and site performance. If your site is loading slowly, consider a different layout.

Tiled Layout
This layout displays your Categories as tiles.
In Theme Editor > Widgets, you can:
- configure properties like borders, images, and colours,
- enable/disable the display of metadata (e.g., counts and category descriptions), and
- set the number of columns.
NOTE: Category descriptions will not display (as seen below) if Background is selected as the Image Type.

Additional Category styling
There are several additional styling options for your Categories:
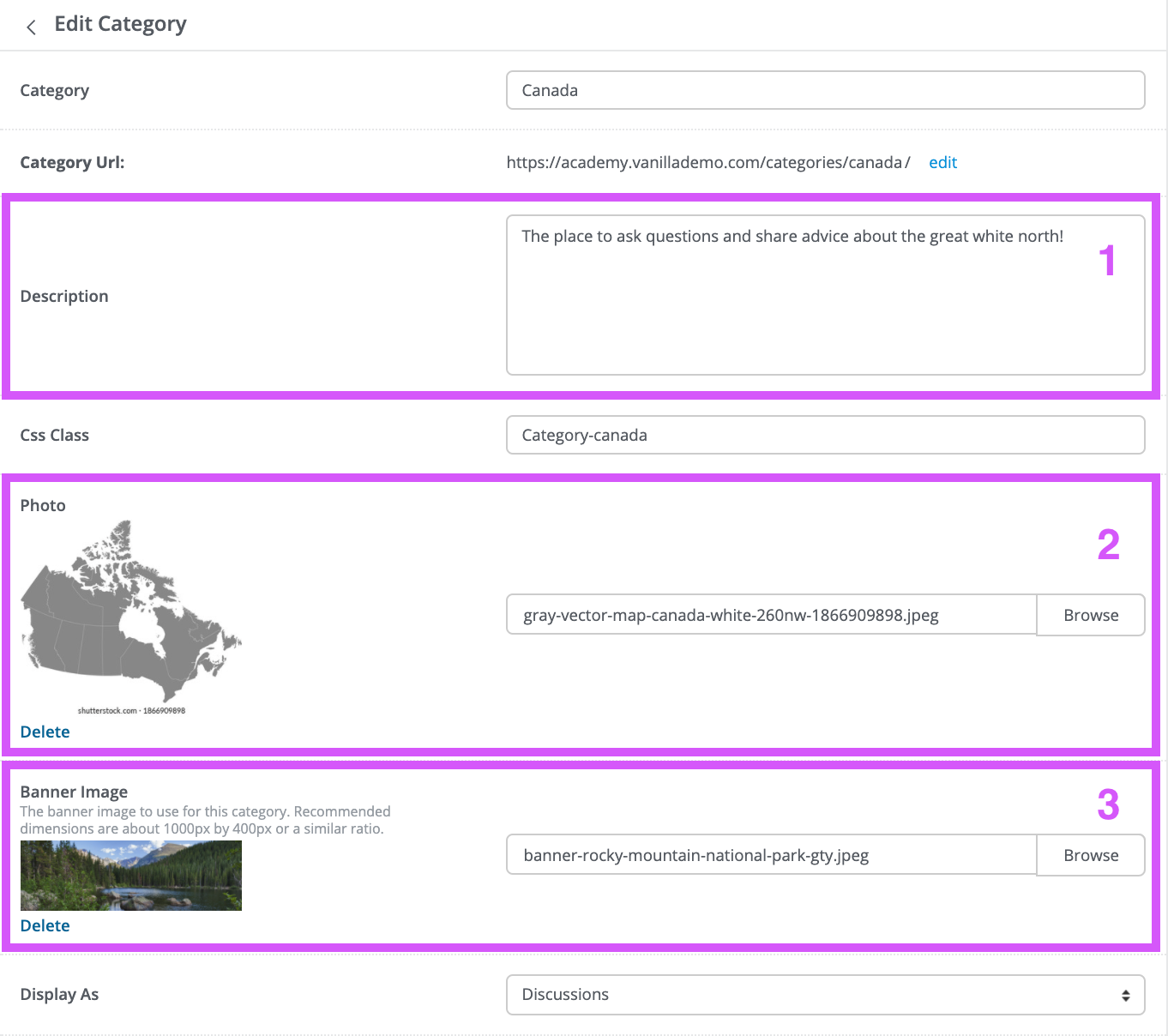
- Add a description
- Add a photo
- Add a banner image
All of these can be configured in your Dashboard, on the Settings > Forum > Categories page. From there, create or edit a Category to configure its settings.

- (1) Description - the description will show on the main Category page (if using the Tile Layout option, it will only appear with the Icon tile style). The description will also show in the specific category page under the Category name.
- (2) Photo - the photo will show on the main Category page if you use the Icon Tile style.
- (3) Banner Image - the banner image will show on the main Category page if you use the Background or Image Tile style. It will also replace the standard banner image for that Category page.
Examples



Additional resources
Click the link below to access a video expanding on what you learned in this article.