IMPORTANT: Pockets, and their associated widgets, represent our classic design experience. For a more streamlined experience, with deeper layout customization and expanded widget capabilities, we recommend upgrading to our Layout Editor.
NOTE: Pockets only display in legacy layouts, and will not function in Layout Editor layouts.
This article describes adding and using the Online Users widget for Pockets. A more feature-rich version of this widget is available in Layout Editor:
Overview
The Online Users widget is a convenient way to display a list of users who are currently online in the community. The widget can be placed on any page of your Higher Logic Vanilla (Vanilla) community.
The list of online users can be added in either of two ways; via the:
- Online Users widget, as a pocket option that is available only after the Online addon has been enabled.
- Online addon option on the Addons page. This option does have some limitations, as described in Online Addon, below.
Enable the Online addon
Regardless of which option you want to use to add the list of online users, the Online addon has to be enabled.
To enable the addon:
- Navigate to Dashboard > Settings > Addons.
- Scroll down to Online, make sure it is enabled (as shown).

The addon is enabled and both options are available.
- To continue with the addon option, refer to the next section, Online Addon.
- To add the widget, refer to the section, Online Users Widget, in this article.
TIP: Be sure to test your preferred option on your staging site before committing it to your production site.
Manage the list's display options
If you plan to use the widget option, we recommend that you disable the addon's display setting in order to prevent the list of users displaying twice on your community pages.
- Choose I'll place it manually with my theme from the Where should the Online list be displayed option in the addon's settings.

Online addon
Before using this option, review the following notes.
- This option does not allow you to choose/set where the list of users displays; it is "sticky" in the side panel in every page.
- You can select the option to place it manually within your theme, at which point, it will follow the rules set by the Online pocket-widget.
- If you prefer to control where the list of users displays, use the more configurable Online Users widget option.
To use the addon option:
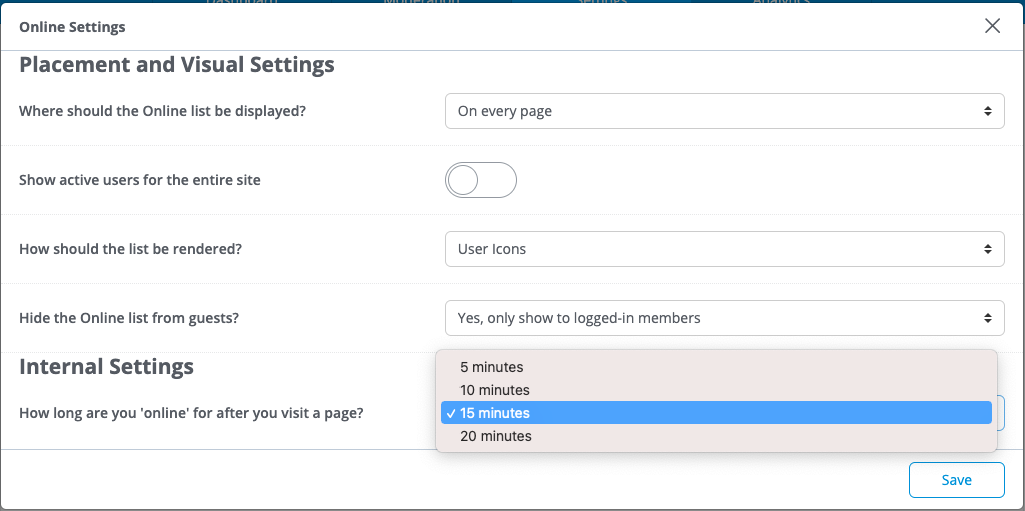
1. After you've enabled the Online addon, click the settings icon.
2. Use the options to set:
- Where the list of users will appear
- Whether to include users for the entire site or just that category
- How the users will display: User Icons (avatar) or User Links (name as hyperlink)
- Whether to display the list to guests
- How long the user while remain "online" after visiting a page

3. Click Save.
- Refer to Users list displays, below, for examples of how the list appears on your community pages.
Online Users widget
You can add the list of online users widget as a pocket option.
NOTE: This widget requires that the Online addon be enabled; this is described above.
This option gives you the flexibility to place the widget on any page of your Vanilla community.
TIP: We recommend that you disable the addon's location setting in order to prevent the list of users displaying twice on your community pages. The option to do this is I'll place it manually with my theme.
To add and configure a Pocket:
1. Navigate to Dashboard > Settings > Pockets.
2. Click the Add Pocket button.
3. Specify a Name (e.g., Online Users Widget) for your pocket.
4. Select Online Users as the Type.

5. Click Save.
6. Click the Placement & Conditions tab to set the placement options as described in working with pockets.
Users list displays
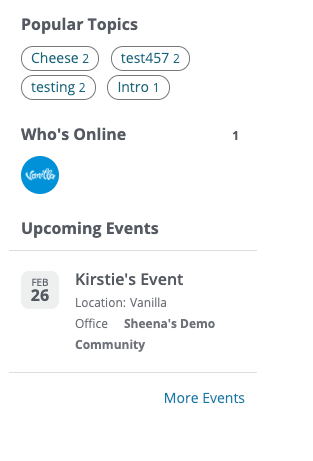
When the list of online users is set up via the Online addon, it will display in different ways on different pages. Below are examples of these displays: Homepage and Category page.
Homepage
The list includes the entire community.

Category page
The list is exclusive to the present category.

Opt out of "Who's Online?"
Users can edit their profiles so that their online status does not display. If they do so, they will not be listed in the "who's online" list for either the addon or the widget.
TIP: Consider providing these instructions to your users so that they can manage their own preferences.
To opt out of the "who's online" display list:
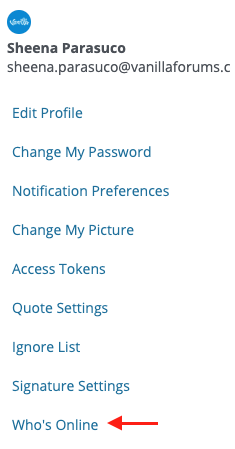
1. Navigate to your profile and select Edit Profile from the dropdown.

2. Click Who’s Online in the sidebar.

3. Check the Hide my online status from other members box and click Save.

Widget display settings
The widget and its contents inherit their properties from the Global Styles settings in Theme Editor. These settings determine the appearance of the widgets on your community pages.

NOTE: Currently, it is not possible to format (i.e., change the properties) the widget elements individually.

The widgets in your Vanilla community inherit most of their properties from the Global Styles settings. Some examples of this that are on several widgets are:
- Background color is inherited from the Background setting.
- Title, Description, and article link colors are inherited from the Text setting.
- View All link and username link colors are inherited from the Links setting.
- Subtitle and hover-over colors are inherited from the Brand Color setting.