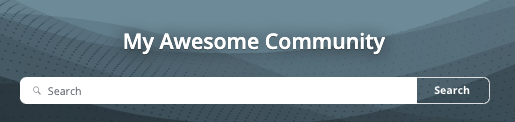
The Banner is a component of Foundation themes. It typically includes a banner image or coloured background, a title, a description, and a search bar.
An example is shown below:

Where does the Banner display?
The Banner displays on the following pages:
- Recent Posts
- Categories
- Sub level categories
- My Bookmarks
- My Posts
- My Drafts
- Unanswered (if using the Q&A feature)
- Knowledge Base main page (if using the KB feature)
NOTE: Refer to the Category Banners section below to learn how to set different banners for specific Category pages.
Customize Banner aesthetics
You can customize the Banner's visual aesthetics in the Dashboard.
- Navigate to the Appearance > Branding & Assets > Style Guides page and edit your community theme to access the Theme Editor.
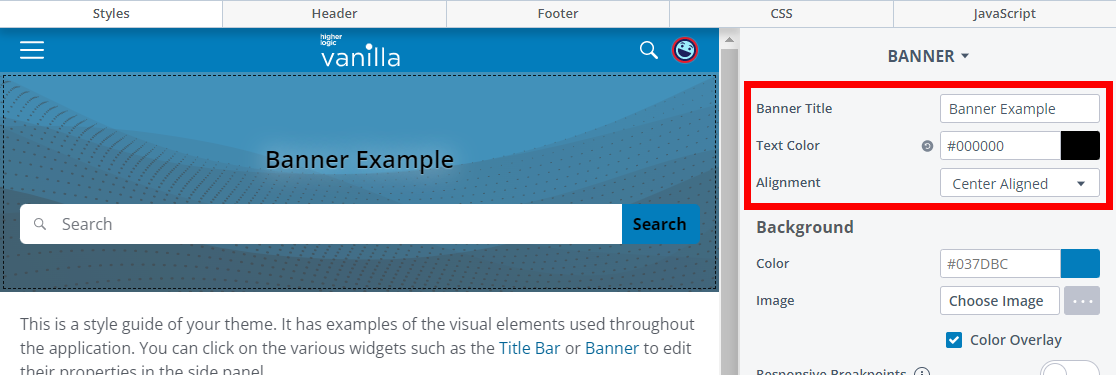
- Click the Banner in the preview or select BANNER from the dropdown in the right panel.

Let's look at each of the available customization options.
Banner Title
Use the Text Color and Alignment options to control the text color and alignment of the Banner Title across your community.
NOTE: The Banner Title field is simply used as an example for the theme preview to the left so you can better customize it. Typically, a Banner's title is based on the page a user is viewing.
NOTE: For accessibility reasons, the Banner background color will automatically lighten or darken based on your chosen text color.

Where does the banner title and description populate from?
As mentioned above, the Banner Title field is simply for preview purposes. So, where does the Banner Title populate from? What appears in the banner will depend on:
- what page the user is on,
- what is populated in the Branding & SEO settings,
- and whether you're using Subcommunities.
Branding & SEO
The Homepage Title field is used for default Banners and is picked up by search engines.
On the Appearance > Branding & Assets > Branding & SEO page:
- If the Homepage Title field is blank (and Subcommunity settings, if applicable), the Banner's title will change depending on the page a user views. For example, the Posts page title is "Recent Posts" and the Categories page title is "All Categories."
- However, if you enter text in the Homepage Title field, it will override the text above.

NOTE: The recommended dimensions for Homepage Banner images is 1920px by 322px. (Check out Recommended Image Sizes for the most current image-size recommendations.)
Category pages
When users navigate to a Category page, the Banner displays the Category's title and description.
You can edit a Category's title and description in the Dashboard, on the Settings > Posts > Categories page. From there, select Edit from a Category's dropdown to access the fields highlighted below.


Subcommunities
If your community uses subcommunities, the branding settings will be ignored and the title and description will come from the active subcommunity’s associated Category settings.
To edit the title and description of a subcommunity, you will need to edit the associated subcommunity's title and description.


Additional theme variables options
If you have technical resources, you can also use Theme Variables to optionally update the Banner Title’s font and spacing. You can also use Theme Variables to hide the description, or title entirely.
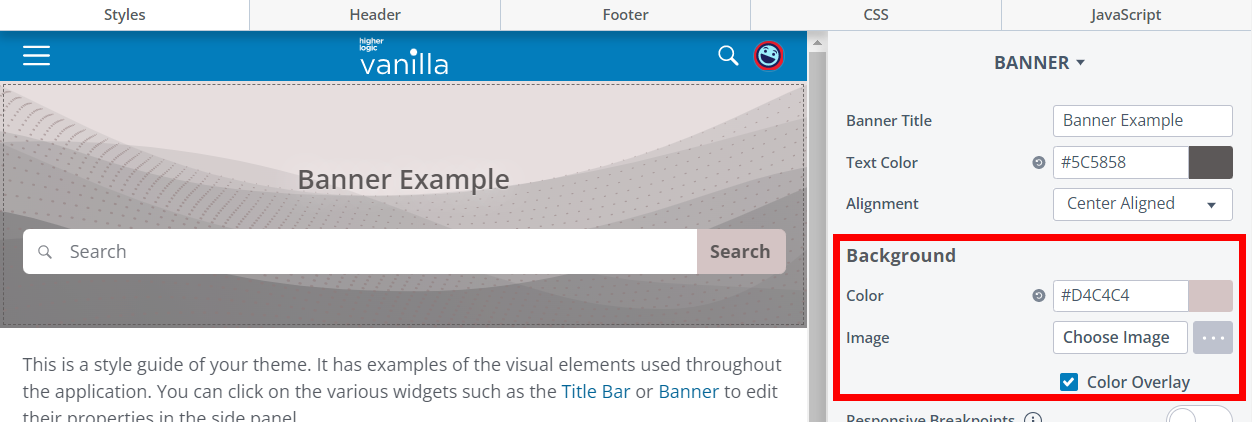
Background
You can set a background color to update the out-of-the-box patterned background.
- You can also upload an image to display as the background.
- You can enable a color overlay to help with accessibility and readability.
IMPORTANT: The Background color will be overridden if you've set a Banner image in the Branding & SEO settings, or if you have a Banner set for a particular subcommunity or Category.

Color Overlay
You can choose to apply a cover overlay by checking the box.

This option is particularly useful if you have an image with a lot of color variation that can make it difficult to read the text. For example:
No overlay

With overlay

Additional theme variables options
If you have a technical resource, you can also use Theme Variables to specify the background overlay color (black is default).
Category Banners
To add Banner images to specific Categories:
- Access the Dashboard.
- Navigate to Settings > Posts > Categories.
- Select Edit from a Category's dropdown.
- In the Banner Image field, click Browse and follow the prompts to add your image.

TIP: Use the Icon option to add small icon images to display beside the Category name on the main Categories page and as the icon on a Category Tile when featured.
TIP: The recommended size for Category Banner images 1000x400 (2.5:1).
Knowledge Base Banners
Just like with Categories, you can add Banner and icon images for each of your Knowledge Bases.
- Access the Dashboard.
- Navigate to Settings > Knowledge > Knowledge Bases.
- Select Edit from a Knowledge Base's dropdown.
- In the Banner Background Image field, click Browse and follow the prompts to add your image.
TIP: Use the Icon option to add small icon images to display beside the Category name on the main Categories page and as the icon on a Category Tile when featured.
TIP: The recommended size for Knowledge Base Banner images 1000x400 (2.5:1).

Group Banners
Group Banners are managed on the "front end" of the community, not in the Dashboard.
When creating or editing a Group, you will see the option to add a Banner (as well as an icon). The recommended image size for Group Banners is 1164x200px (5.82:1)

Additional theme variables options
If you have a technical resource, you can use Theme Variables to further customize the Banner background image, such as setting a position, the size, and more.
You can also find settings to ignore the default background if you do not want the Category Banner image to override the default one.
Responsive Breakpoints
Desktops, tablets, and mobile devices have different screen sizes, so it's important that your images adapt to look as good as possible on each type of device. To ensure a clean look, you can upload different-sized images for when your Banners display on desktops, tablets, and mobile devices.

Check out the article below to learn more:
Search
The Banner includes a search field, making it easy for your users to find content. It's customizable in the BANNER section of the Theme Editor.

- Preset (Search border): You can set the search bar to have:
- no border
- regular border
- unified border
- Button Type: You can set the button type to:
- Background: Sets the background color of the search button.
- Text: You can set the default color for the search text here.
- Border Radius: You can set the border radius (how rounded the corners should be) for the Search Component (0 will be square while higher numbers will be more rounded).
Border Radius of 0

Border Radius of 10

Border Radius of 25

Advanced Theming Options
If you have a technical resource, you can use Theme Variables to further customize the Banner component of your Foundation theme.
You will find options to customize:
Banner Title
- Font & other font options
- Alignment
- Spacing
- Set a custom URL for the title
Banner Description
- Font & other font options
- Spacing
Banner Options
- Enable/disable banner entirely
- Hide the Banner description, search bar, or title
- Customize banner spacing
Banner Background
Search Bar Options
- Change search bar alignment
- Sizing options
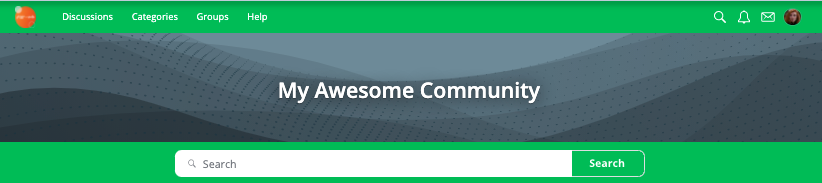
If you set "banner.options.searchPlacement" : "bottom" in the theme variables, you will notice a new component that inherits the Global Styles Brand Color:

If this option is selected, you can customize this component further by editing the theme variables for the “Search Strip."