Vanilla Comments
If you are using WordPress, check out our how to integrate comments with WordPress.
Also known as blog comments or article comments, Vanilla comments allow you to add a commenting system to your blog posts or articles that will seamlessly integrate into your Vanilla community. Comments made on content on your website will create threaded discussions in your community and any comment made on the forum discussion will be reflected back under the content on your website.
What are Universal Comments?
We made Comment integration easy with WordPress (learn more about that here), but we have also made it possible to add comments to any site where you can identify unique content. Universal Comments is a way to do that.
How to use Universal Comments
All you need to do to leverage your Vanilla Community for comments is to follow these easy steps:
Embedding
- In your Vanilla Community Dashboard under Settings, click on Embedding.
- At the top of the page you will see a toggle with the label Embed My Forum. Switch it to ON.
- Click on Universal Comments Embed.
- Copy the embed code.
- Before leaving the Vanilla Dashboard, click on Security in the left hand menu.
- In the box next to Trusted Domains, add the domain name where you will be embedding comments. This will give permission to browsers to display content from your forum in a site under another domain.
- Go to your site. Paste the code into the document or script that generates the page where you want the comments to reside, under the blog posts or articles.
Configuring the Embed Code
The anatomy of the embed code.
<div id="vanilla-comments"></div><script type="text/javascript"> /*** Required Settings: Edit BEFORE pasting into your web page ***/ var vanilla_forum_url = 'https://dev.vanilla.localhost/'; // The full http url & path to your vanilla forum var vanilla_identifier = 'your-content-identifier'; // Your unique identifier for the content being commented on /*** Optional Settings: Ignore if you like ***/ // var vanilla_discussion_id = ''; // Attach this page of comments to a specific Vanilla DiscussionID. // var vanilla_category_id = ''; // Create this discussion in a specific Vanilla CategoryID. /*** DON'T EDIT BELOW THIS LINE ***/ (function() { var vanilla = document.createElement('script'); vanilla.type = 'text/javascript'; var timestamp = new Date().getTime(); vanilla.src = vanilla_forum_url + '/js/embed.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(vanilla); })();</script><noscript> Please enable JavaScript to view the <a href="http://vanillaforums.com/?ref_noscript"> comments powered by Vanilla. </a></noscript><div class="vanilla-credit"> <a class="vanilla-anchor" href="http://vanillaforums.com"> Comments by <span class="vanilla-logo">Vanilla</span> </a></div>
<div id="vanilla-comments"></div> : This is HTML element into which the comments will be injected by Javascript.var vanilla_forum_url : Full path to your vanilla community. Make sure it is https.var vanilla_identifier : This value (a mixed string or number, no longer than 32 characters) identifies the current page that will link all the comments on this page to one unique discussion in the forum. This could be, for example, in Magento you have a productid, in Concrete5 there is the PageId, in MODX it’s the Resource ID, and so on. This value is stored in the Discussion table of the community as a ForeignID to link a Vanilla DiscussionID to your blog/article/page etc. But, if you like you explicitly specify a Vanilla Discussion ID.var vanilla_discussion_id : (Optional) You may want to explicitly embed a specific Discussion from your community into the page. This would cause all your comments to appear in one Discussion thread.var vanilla_category_id : (Optional, but recommended) Specify the Category on the Vanilla Community that you want the comments to appear in.Other parameters that are available are:
vanilla_title : Pass the title of the article or blog as a parameter.vanilla_embed_locale : Pass a two letter language variable if you have Vanilla's multilingual plugin turned on.
Sample code
Here is a sample blog page with the blogID, and Title taken from elements on the page and passed as parameters to the Vanilla Community:
<html> <head> <title>Embed Comments</title> <meta charset="UTF-8"> <link rel="canonical" href="https://dev.vanilla.localhost/kb/articles/32-embedding-comments"> <link href="./static-assets/shared.min.css?h=602d566a" rel="stylesheet" type="text/css"> </head> <body id='blog-post32'> <header> <h1 id="post-title">Embed Comments</h1> </header> <div class="content"> <h2>This is a blog post!</h2> <p> Lorem flipsum dolor sit amet, consectetur adipiscing elit. Sed varius condimentum mi sed accumsan. Aenean mollis dictum blandit. Nam convallis tellus eros, id ornare ante sagittis ut. Donec consectetur at enim at semper. Nullam id maximus felis, sit amet posuere velit. Proin quam sapien, sodales sed purus nec, bibendum hendrerit enim. Nam urna nunc, tempor eget nisi sed, sagittis viverra nunc. Donec posuere dapibus tortor, in volutpat tellus venenatis nec. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla ut odio est. Nunc eget nibh blandit nibh lacinia tincidunt at ut lectus. </p> <div id="vanilla-comments"></div> </div> <script type="text/javascript"> /*** Required Settings: Edit BEFORE pasting into your web page ***/ var vanilla_forum_url = 'https://dev.vanilla.localhost'; // The full http url & path to your vanilla forum var vanilla_identifier = document.getElementsByTagName("body")[0].id; // Your unique identifier for the content being commented on /*** Optional Settings: Ignore if you like ***/ var vanilla_category_id = '8'; // Create this discussion in a specific Vanilla CategoryID. var vanilla_title = document.getElementById('post-title').innerHTML; /*** DON'T EDIT BELOW THIS LINE ***/ (function() { var vanilla = document.createElement('script'); vanilla.type = 'text/javascript'; var timestamp = new Date().getTime(); vanilla.src = vanilla_forum_url + '/js/embed.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(vanilla); })(); </script> <div class="vanilla-credit"><a class="vanilla-anchor" href="http://vanillaforums.com">Comments by <span class="vanilla-logo">Vanilla</span></a></div> </body></html>
Additional settings
There are some additional settings you may wish to also review . These are documented on the embed page in your Vanilla Dashboard:
- Configure Comment Counts code to show the number of comments you have.
- Decide how many comments you wish to appear per page
- Under Advanced Settings add your trusted domains.
Troubleshooting
Often you will not get error messages when Universal Comment Embedding goes wrong. It will simply not work. Here are a few symptoms, causes and solutions:
No comment form loads
The loading gif appears for a while and disappears or doesn't appear at all. No comment or form appears. Could be one or more of the following:
- You did not set the embedding to on in the Dashboard of your forum. To fix, go to Dashboard : Settings : Embed and toggle "Embed My Forum" to On.
- You have the wrong URL in the embed code for your target Forum. To be sure, look in the developer console of a browser. If you find "GET https://[some-wrong-domain.com]/js/embed.js net::ERR_ABORTED 404". To fix, update the URL you have put in the embed code as
var vanilla_forum_url to point to the correct URL. - You have not added your blog domain to the "Trusted Domains". To be sure, look in the developer console of a browser. If you find something like "Refused to frame 'https://[your-forum].com/' because an ancestor violates the following Content Security Policy directive: "frame-ancestors 'self' sso.vanilla.localhost *.vanillastaging.com.". To fix, go to Dashboard : Settings : Security and put the domain name of your blog in the Trusted Domains box. Do not put the address, just the domain name (e.g. success.vanillaforums.com, or *.vanillaforums.com not https://success.vanillaforums.com).
- You didn't put the proper scheme (HTTPS) in the forum address in the embed code. To be sure, look in the developer console of a browser. If you find something like "Mixed Content: The page at 'https://[your-blog-domain.com]/' was loaded over HTTPS, but requested an insecure script 'http://[your-forum-domain.com]/js/embed.js'. This request has been blocked; the content must be served over HTTPS." Our hosted forums are always served over HTTPS. To fix, update the URL you have put in the embed code as
var vanilla_forum_url to https://. - You are trying to embed in a blog page that does not have a secure scheme (HTTPS). To be sure, look in the developer console of a browser. If you find something like "Refused to frame ' because an ancestor violates the following Content Security Policy directive: "frame-ancestors 'self' sso.vanilla.localhost *.vanillastaging.com." Our hosted forums are always served over HTTPS. Since your blog page is trying to embed secure content, it has to be secure as well. To fix, type your blog address in the address bar with https://.
Entire forum is embedded
If you are attempting to only embed comments and the entire forum is embedded it can mean the following things:
- You are utilizing the incorrect code. Within the Embedding section of the dashboard there are two sections with code you can copy; one being Universal Comments and the other Universal Forum. Make sure you have copied the correct code.
- You have inserted the correct code, but the embed.js script cannot access it. This causes the embed.js script to be run without being configured properly and defaults to a full forum embed. It can occur in some website configurations utilizing Lifecycle Hooks as the external variables could be purged upon build. Server Side Rendering could also cause a similar effect.
User experience
Universal Comments are an extension of a Vanilla forum. Every comment on a blog post will also create a matching comment on the affiliated Discussion on the forum.
Just like on the forum, users cannot comment on a blog post if they are not logged in. There is no "Anonymous" commenting on Vanilla forums. If the user does not have a session they will see a comment box with button that says "Comment as...".

When the user clicks on the "Comment As" button, they will be brought to either:
The Vanilla Forum sign in page of their forum (if not using SSO):

Or to the SSO sign in page (if using SSO):

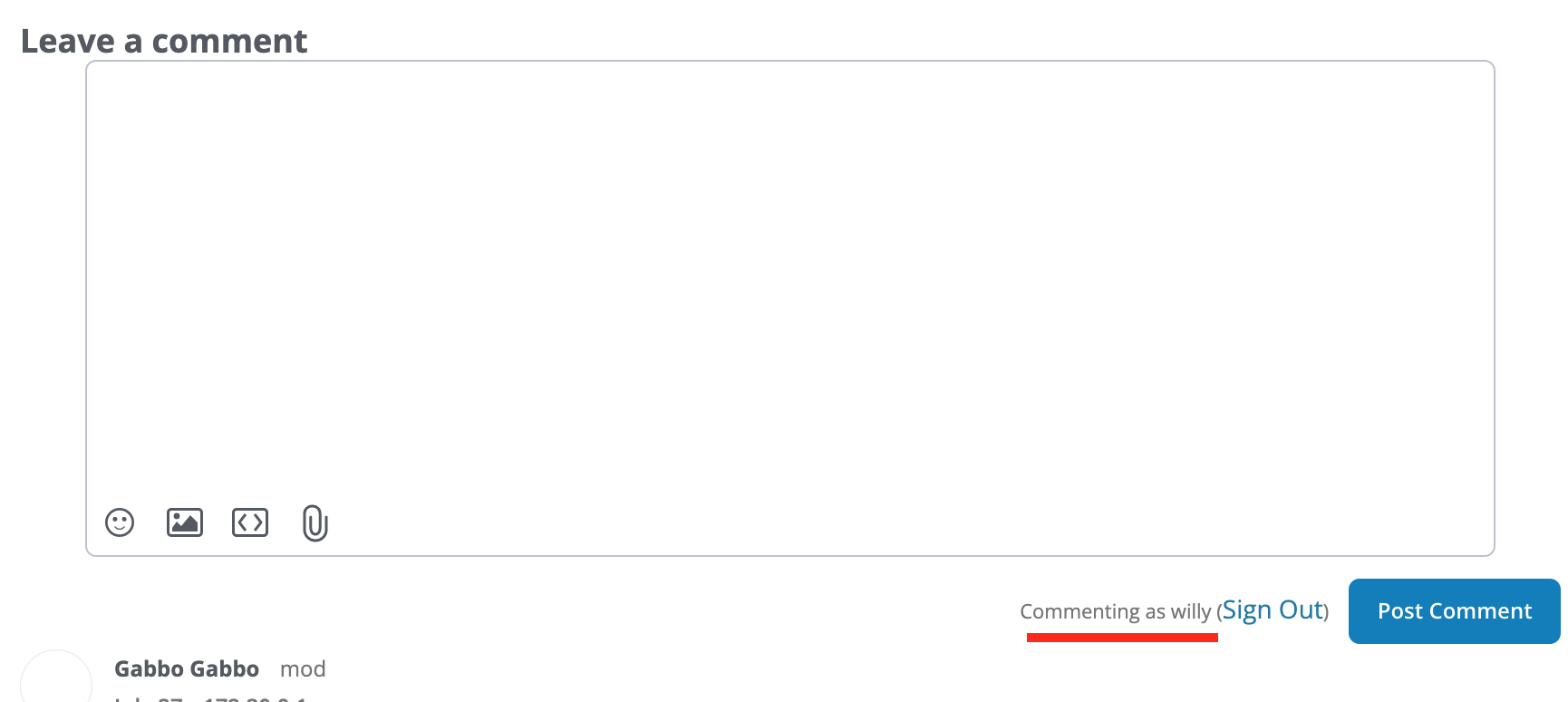
In either case, when they have completed the sign in (or registration process) they will be redirected back to the blog page in a "signed-in" state.

They can then leave their comment on the blog, which will be copied over to the affiliated discussion on the forum.https://[your-forum].com/'