IMPORTANT: Pockets, and their associated widgets, represent our classic design experience. For a more streamlined experience, with deeper layout customization and expanded widget capabilities, we recommend upgrading to our Layout Editor.
NOTE: Pockets only display in legacy layouts, and will not function in Layout Editor layouts.
Overview
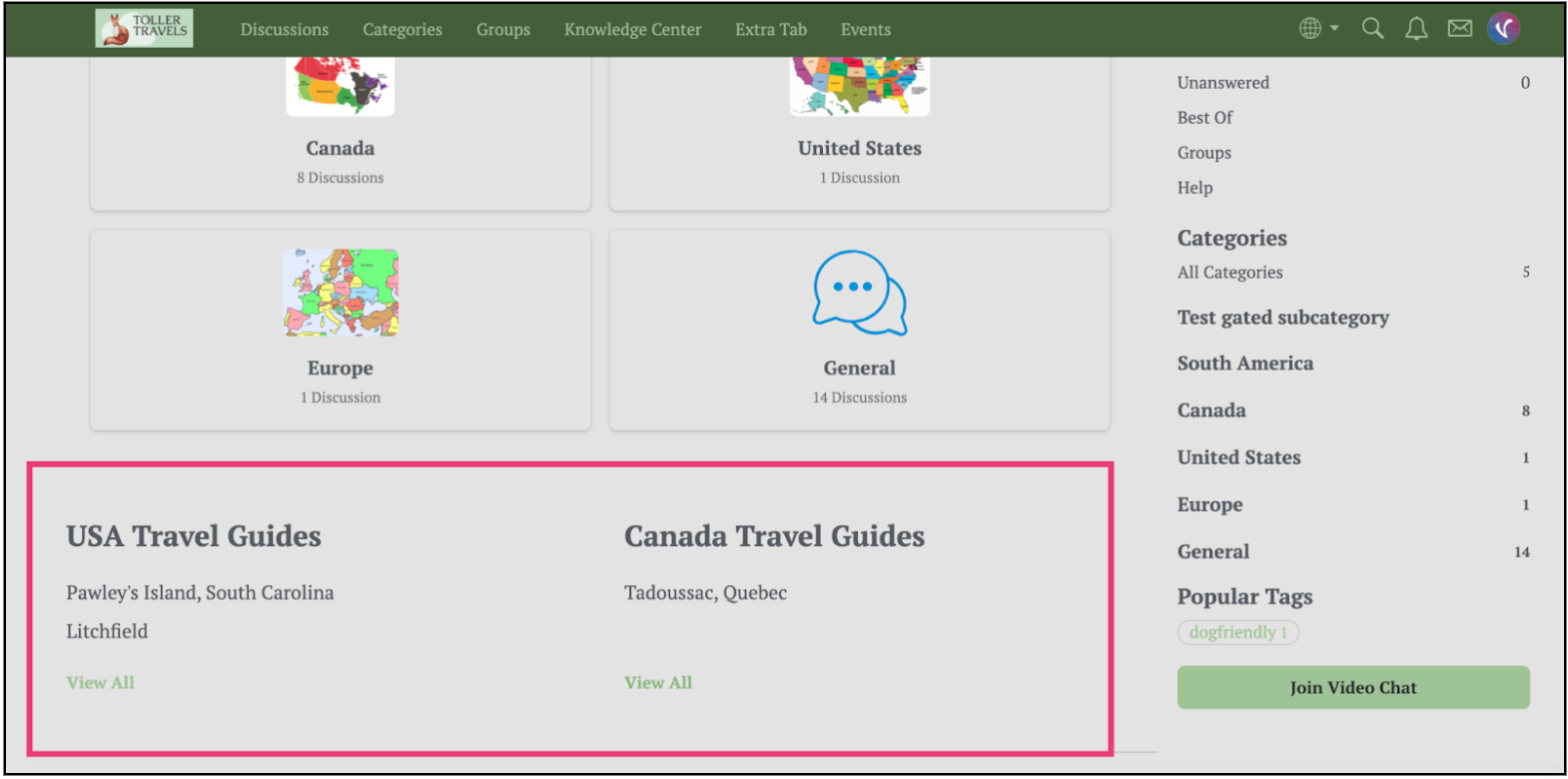
The Help Center Home widget is a great way to feature a Knowledge Base (KB) Help Center on a page (such as your homepage) in your Higher Logic Vanilla (Vanilla) community.
NOTE: Unlike some of the other widgets, you cannot add this widget to a page via Layout Editor.

NOTE: You can feature only Help Center-style knowledge bases, not Guide types. To learn the difference, see Knowledge Base Training.
Up to five, linked article titles, per knowledge base category, display in the widget; users can click a title to visit the article or click View All to access the full category.
NOTE: Empty categories have the option to create an article.

Set up the Help Center Home widget
To add this widget to your site, you must set up your Help Center-style KBs and add some articles. Then:
1. Navigate to Dashboard > Settings > Pockets.
2. Click the Add Pocket button.

3. Specify a Name for your pocket.
4. Select Help Center Home as the Type.
The section adjusts to present just the Knowledge Base option:

5. Select which knowledge base you would like to showcase.
NOTE: The various Help Center style options should appear. If the KB you want doesn’t appear, check to see whether it is set up as a Guide.
6. Click Save.
7. Click the Placement & Conditions tab to set those options as described in working with pockets.
TIP: Be sure to test the widget in various locations on your staging site to decide where it looks best; then set it up on your production site.
Widget display settings
The widget and its contents inherit their properties from the Global Styles settings in Theme Editor. These settings determine the appearance of the widgets on your community pages.

NOTE: Currently, it is not possible to format (i.e., change the properties) the widget elements individually.

The widgets in your Vanilla community inherit most of their properties from the Global Styles settings. Some examples of this that are on several widgets are:
- Background color is inherited from the Background setting.
- Title, Description, and article link colors are inherited from the Text setting.
- View All link and username link colors are inherited from the Links setting.
- Subtitle and hover-over colors are inherited from the Brand Color setting.