Upon registering for your Higher Logic Vanilla community, users are prompted to review Vanilla's default terms of service.

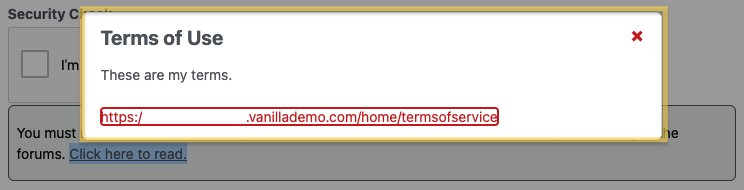
Clicking the link displays the terms of service in a popup.

Terms of Use Manager addon
The Terms of Use Manager addon allows you to update your community's default terms of service by:
- Updating the default text with your own custom language
- or updating the link to redirect to your organization's Terms of Service page or document.
Enable the addon
Only Vanilla staff can enable the Terms of Use Manager addon. Contact Vanilla Support to do so.
Configuration settings
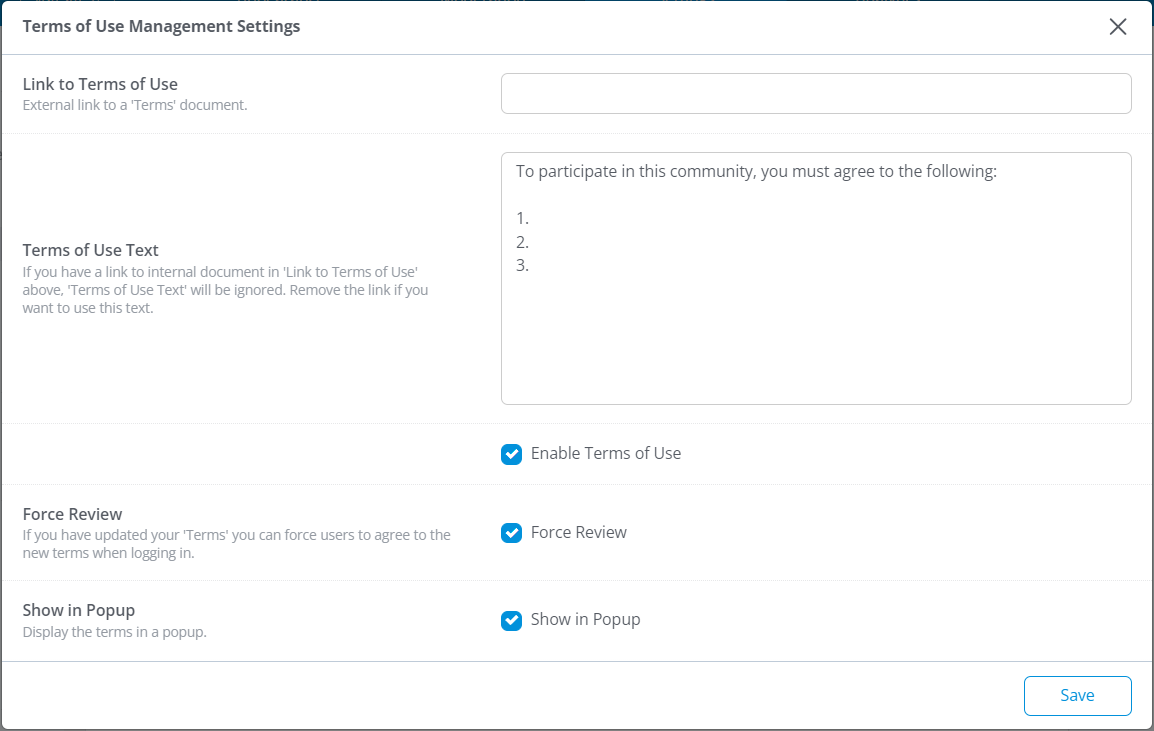
Once enabled, click the settings icon to access the addon's settings.

In the resulting popup, you can configure the following settings.

Link to Terms of Use
If you enter a valid link to a page or document in this field, this is what will be displayed to users who click the Click here to read link shown below (on the /entry/register page).

Terms of Use Text
NOTE: The Link to Terms of Use field must be blank for this custom text to display.
If you want to display custom terms of service text, enter it here. How this text is displayed depends on whether you check the Show in Popup box (more on this below).
Enable Terms of Use
NOTE: This box must be checked to use this addon.
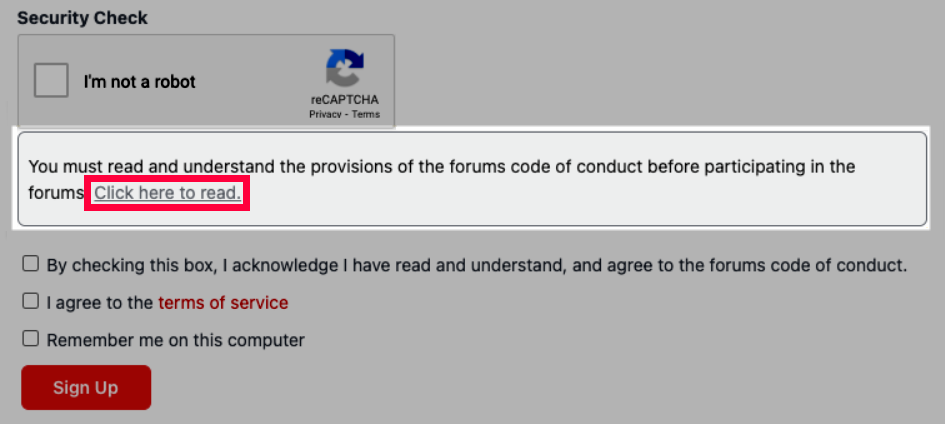
Check this box to display one of two types of text boxes on your registration page:
- A gray box containing Vanilla’s default text, with a Click here to read link that either directs users to your external link or opens a popup containing your custom text.
- A white box containing your custom text directly, with no hyperlinks. The box will be titled Terms of Use.
Force Review
If checked, users will be forced to review and accept your terms of service any time you make an update. Users will be prompted upon their next login.
Show in Popup
NOTE: This option does not apply if you’re using Link to Terms of Use, in which case users will be redirected away from the site instead of seeing a popup.
The way your Terms of Use Text is displayed depends on whether or not you check this box:
- If checked, users will see the default gray text box; your custom text will display in a popup upon clicking Click here to read. This is recommended if your custom text is long, so it does not overwhelm the page.


- If not checked, your custom text will be displayed directly on the page, in a white box titled Terms of Service. This is a good option if you have more than one URL to share with your users, and your overall text isn’t lengthy.
