This article walks you through how to upgrade an existing jsConnect v2 installation to v3.
Why you need to upgrade
The jsConnect v2 library uses a protocol called JSONP to authenticate the user to your site. JSONP requires certain cookie permissions that browsers are starting to disable by default with the introduction of the SameSite cookie restrictions. Vanilla's decision to update jsConnect is in response to evolving standards set by popular web browsers.
Because of this, we changed the way jsConnect works with v3 to use a redirect flow that is very similar to a two-legged OAuth or SAML authentication flow. This flow uses fairly standard cookie policies, and is compatible with all browsers.
For this reason, we strongly recommend that you upgrade your jsConnect SSO to v3 as soon as possible.
📝 NOTE: We strongly recommend changing the secret for your connection when upgrading. Occasionally changing your secret is a best practice, so this is a good opportunity to do so.
Relevant Articles
- Google Chrome resumed SameSite cookie enforcement with the release of Chrome 84 on July 14, 2020.
- Microsoft Edge is a Chromium-based browser, and is following a similar schedule as Google Chrome.
- The Safari 13.1 release is when Apple began, by default, blocking cookies for all cross-site resources.
- Firefox's Enhanced Tracking Protection began blocking these types of cookies by default in September 2019.
Upgrade process
Upgrading jsConnect is a three-step process:
- Upgrade your jsConnect client library on your site to a version that supports the jsConnect v3 protocol.
- Configure jsConnect in Vanilla to use the v3 protocol.
- Test your connection.
Let's walk through each step in detail.
Upgrade Your jsConnect client library
To upgrade your client library, you'll need to locate the authentication page within your application. Because this page is on your site, you'll need to do some research to figure out where it is and where the source code is.
Generally, you'll need to replace your old client library with a new one, but you may have to do some programming depending on which language your client library is in.
There are instructions with each client library on Vanilla. You should visit the repository of your client library and look through the README for specific instructions of what to do.
If your site is programmed in a language other than what's listed above, use our implementation guide as a reference to implement the new protocol.
If you're using the Vanilla Wordpress plugin on Wordpress to do SSO, you'll have to install the most recent version of our plugin from Wordpress.
Configure jsConnect in Vanilla
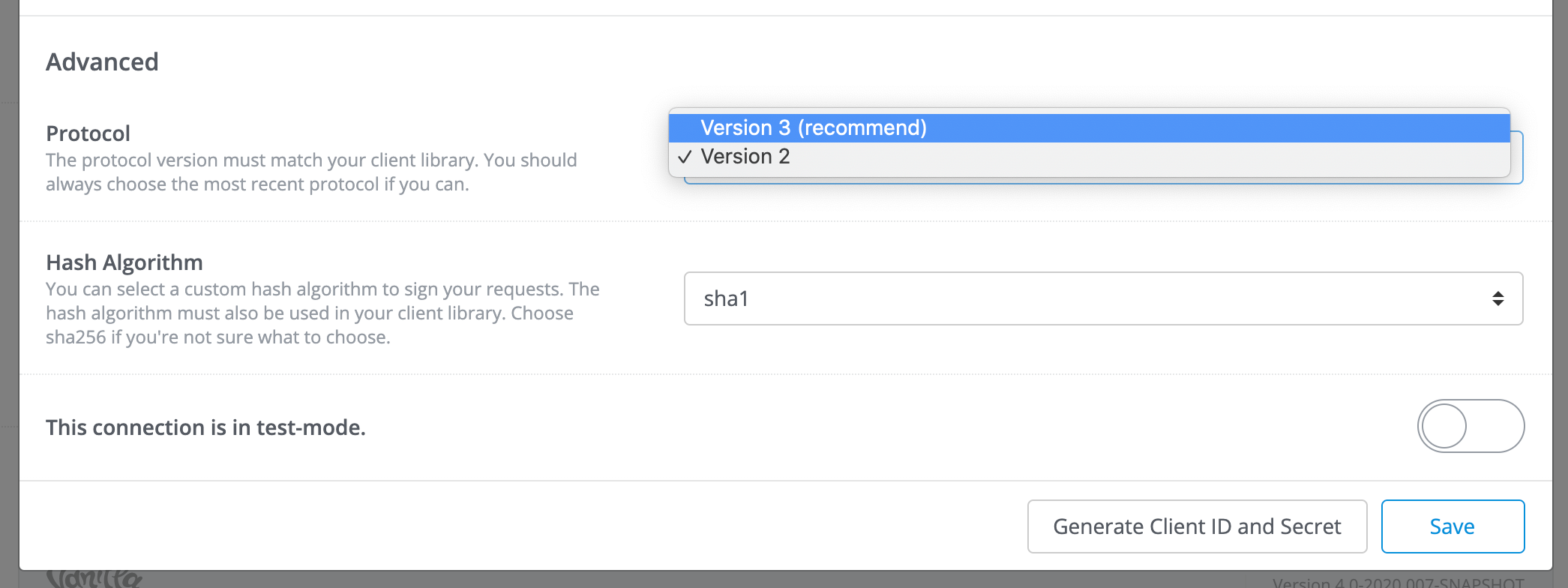
Configuring jsConnect is fairly straightforward. To do so, go into your Dashboard's jsConnect settings and configure your connection to use the v3 protocol.

The screenshot above shows my jsConnect settings. You can see there's a warning message and an alert icon by the connection that tells me something needs to be fixed. Edit the connection to address the issues.

If you scroll down toward the bottom of the dialog, you will see a dropdown to select the v3 protocol. Select the new protocol, click Save, and your connection should be ready.
Test your connection
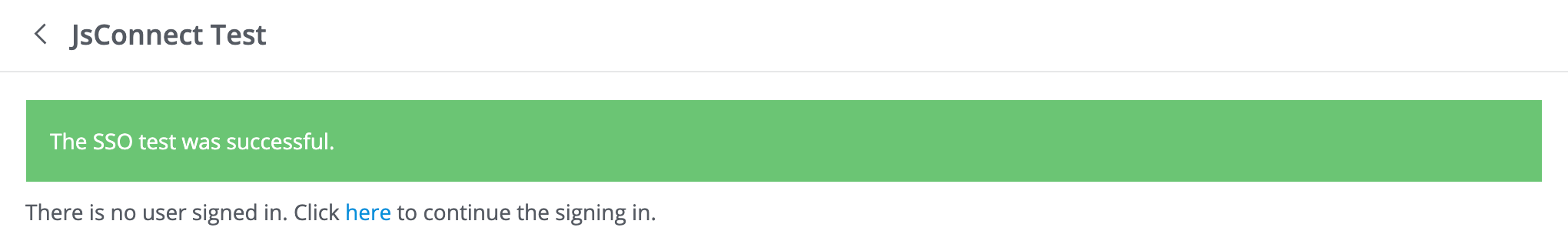
Once you've updated your client library and configured your connection, you should test it. To do so, click the Test URL link by the connection. This performs the authentication to your site and gives you some information useful in debugging the test.

The screenshot above shows a successful test, but with a user who isn't signed in to your site, there is a link provided you can click to complete the sign in process.

After signing in, you get more information about the connection. Look over the fields to see if there are any problems. Generally, if you see all of your information under Known User Fields, then you should be okay because Vanilla knows how to map those fields. Any unknown fields may not be applied to users signing in, unless you have a specific customization that can handle them.
✔️ TIP: For more troubleshooting tips and tricks, check out this article.