In any online community, civil and courteous behavior is necessary in order to foster an environment in which all users are comfortable participating. The reality, however, is that some users exhibit behaviors that are less than desirable.
To help foster such an environment, Admins and Moderators in your Higher Logic Vanilla (Vanilla) community can use a two-part featurnotee (warnings and notes) to "referee" undesirable behavior and to privately communicate with one another about their actions.
- Warnings - three levels of warnings based on "infractions" of your community rules, culminating in a "repeat offender" possibly being banned from your community.
- Notes - a way for Admins and Moderators to privately share information about why a warning was issued.
Required permissions
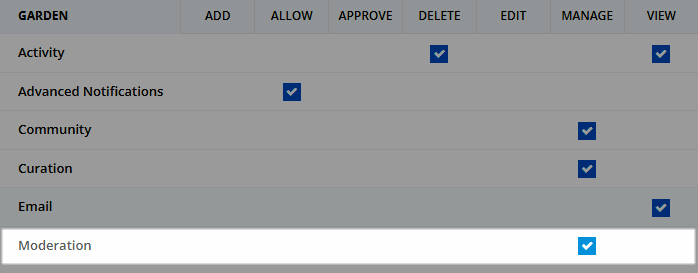
Admins and Moderators must belong to at least one Role that has the Garden > Moderation > Manage permission in order to perform "warnings and notes" actions.
- Warn user
- View warning
- Add note
- View note
- Edit/Delete note

Warning levels and expiry
When an Admin or Moderator warns a user, the severity of the warning determines how many points are added to the user’s warning level and when the warning expires. Admins can see a user’s warning level on the user profile via a banner at the top; Moderators can see the details of warning and expiry from the Notes tab. If a user reaches certain warning level thresholds, they will be punished (Jailed or Banned).
Each warning has an associated expiration, such as 5 days or 2 weeks. As these expirations are reached, the points associated to the warning are removed from the user's warning level. So, if a user is banned but a number of points expire, the user will no longer be banned.
Warning Level 3: Jailed
Users who reach Warning Level 3 are considered jailed. Being jailed means:
- A jail icon is overlaid over the user’s avatar.
- The user cannot start new posts.
- The user is flood-controlled so they can post only once every 150 seconds.
- The user’s signature is hidden.
The idea behind being jailed is to slap the user on the wrist so they understand there are consequences to inappropriate behavior, but to let them continue to be a part of the community and give them an opportunity to correct their behavior.
Warning Level 5: Banned
Users who reach Warning Level 5 are banned from the community until the points that led to this threshold expire.
Warnings & Notes feature overview
This feature can be enabled via the Warnings & Notes addon, which provides the following functionality:
- The Rules page is added to your Dashboard > Settings. Here, you can create Rules that define how you expect community users to behave.

- You can create Warning Types (e.g., Minor, Major, etc.) and assign a point value to each. When your rules are broken, you can then use the Warn feature to give an offending user one of these warning types and its associated point value. If a user reaches the five-point threshold, they'll be banned from the community.

- Admins and Moderators can also add private notes to user records. These notes are visible to Admins and Moderators only, and are for internal record-keeping purposes.

Each of these features is discussed in more detail in their associated sections below.
Enable the Warnings & Notes addon
- Access the Dashboard.
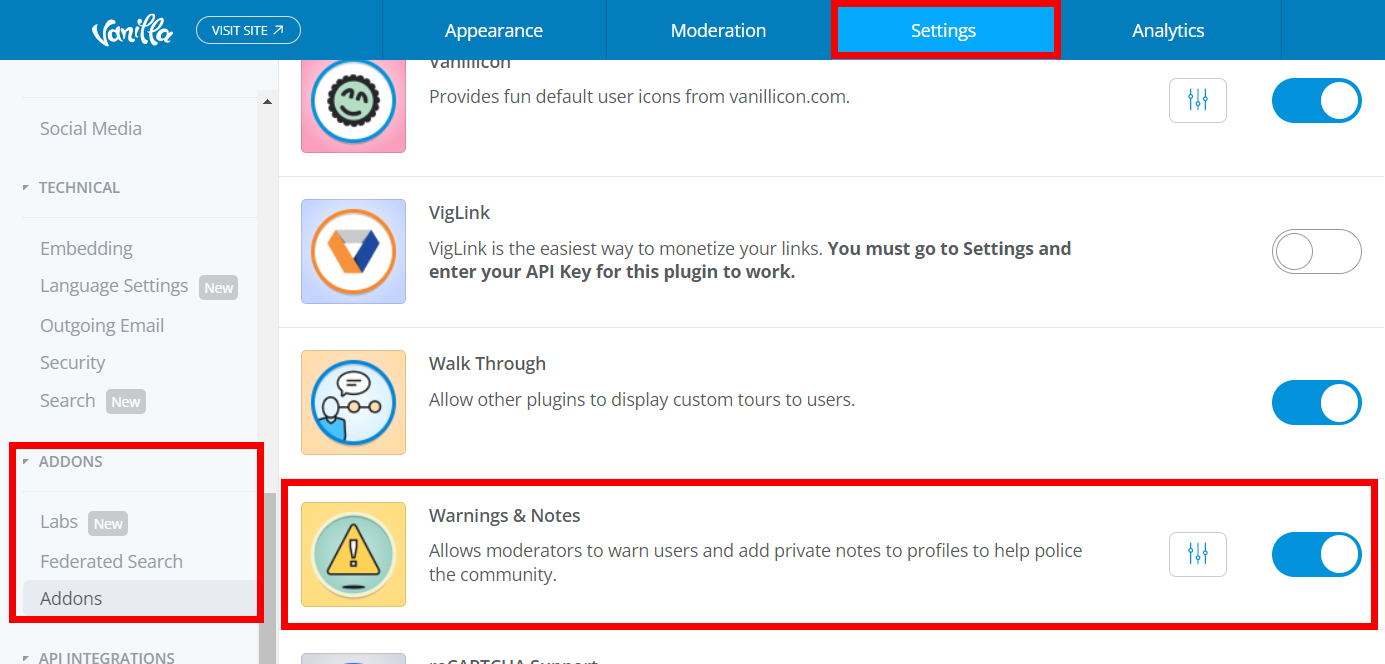
- Navigate to Settings > Addons > Addons.
- Click to slide the Warnings & Notes toggle to the right.
Now, all of the features highlighted in Warnings & Notes feature overview, above, are available.

Create Warnings Types
When warning a user, you'll be able to select a Warning Type that best matches the offense.
TIP: In addition to Warning Types that are punitive (i.e., they assign points), consider creating a "Notice" type that doesn't assign points, but rather, serves as a first-offense warning. Remember, some users may break a rule out of ignorance, not malice.

Steps
1. Navigate to Dashboard > Settings > Addons > Addons.
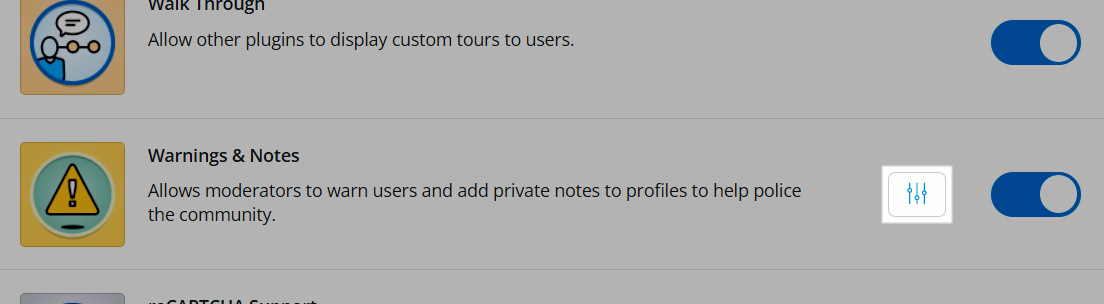
2. Click the Warnings & Notes settings icon.

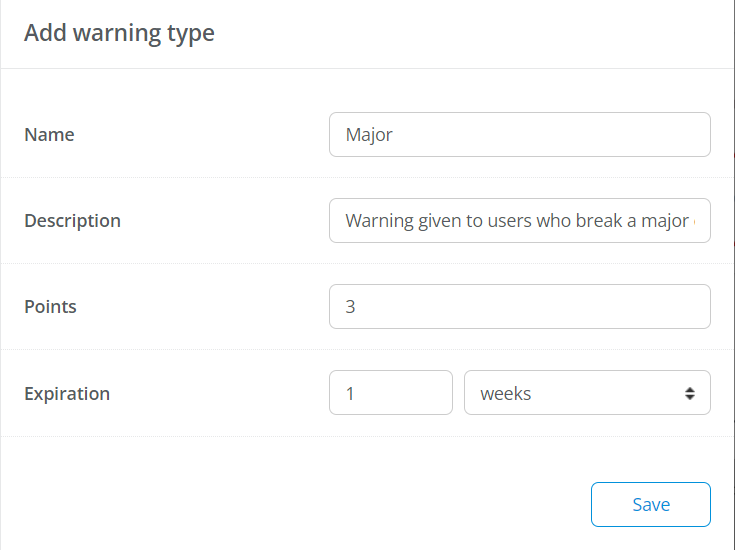
3. In the settings dialog, existing Warning Types are listed, which can be edited or deleted. To create one, click Add warning type.

4. Configure the Warning Type by giving it a name and description, followed by the number of points (if any) and their expiration (how long those points will remain attached to a user's record).
5. Click Save to create the Warning Type.

Create Rules
When warning a user, you'll be able to select a Rule that clearly outlines the offense.

Steps
1. Access the Dashboard.
2. Navigate to Settings > Posts > Rules. Your current Rules are listed with their descriptions and can be managed (edited, deleted) here.
3. Click the Add rule button.

4. Configure the Rule by giving it a name and a description.
5. Click Save to create the Rule.
- Review the list and verify that the Rule is listed.
- Repeat these steps to create additional Rules.
Your Rule in action
When an offending user receives a warning, the Infringed rule section indicates which Rule was broken and displays the description that you provided. This helps the user understand what exactly they did wrong.

Warn users / add notes
As long as the Warnings & Notes addon is enabled, you can warn users and add notes to their profile.
NOTE: Create your Rules and Warning Types before issuing a warning. Refer to the associated sections above for help.
To issue a warning or note:
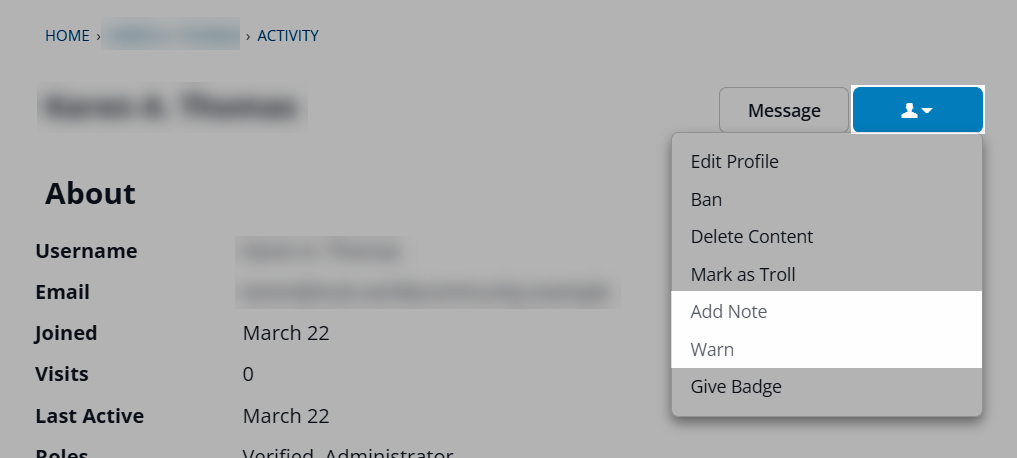
- Navigate to the user's profile.
- Click the "actions" dropdown and select Warn or Add Note.

Warn a user
Select Warn to display a dialog where you can select the Severity (these are your Warning Types), the Infringed Rule (these are your Rules), write a message to the user explaining what they did wrong, and an optional private note visible only to Admins and Moderators.

Here's an example warning message from the viewpoint of a user:

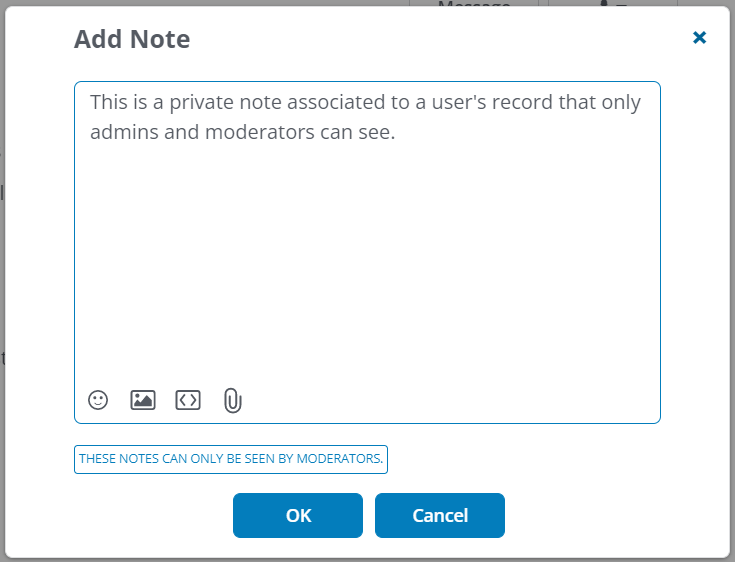
Add a note
Select Add Note to display a dialog where you can type a private note that is added to the user's profile.

Warnings and notes on user profiles
All warnings and notes issued to a user are stored on their profile, in the Notes section. To access them, navigate to the user's profile and click Moderation.

Here, you can also manage these warnings and notes via the options shown below.

Reversing a warning removes its points from the user’s warning level, but doesn’t remove the warnings from the user’s profile. Reversed warnings are noted with a "reversed" tag.

API v2 endpoints for rules
You can use the following API v2 endpoints to manage rules:

Additional resources
Learn about the Report and Warn options that are available with Reactions.
Click the link below to access a video expanding on what you learned in this article.