Each user in your Higher Logic Vanilla (Vanilla) community has a dedicated Profile page that displays their personal information and an overview of their community activities, such as badges they've earned and reactions they've received.
In this article, you'll learn everything you need to know about accessing and managing your Profile.
TIP: Vanilla recommends sharing this article with new users, to help them learn about their Profile.
Access a Profile
In this section, you'll learn how to access your own profile as well as the profiles of other users.
Access your own Profile
Click the Mebox in the upper right, and in the popup:
- Click your avatar image to access your profile's Activity page, where you change your profile icon and see things like your earned Badges, Reactions, and Activity log.
- Click Account & Privacy Settings to edit your profile. From here, you can edit your username (if allowed in your community), email address, and account password, as well as access several other options such as managing your notification preferences and profile fields.

Access another user's Profile
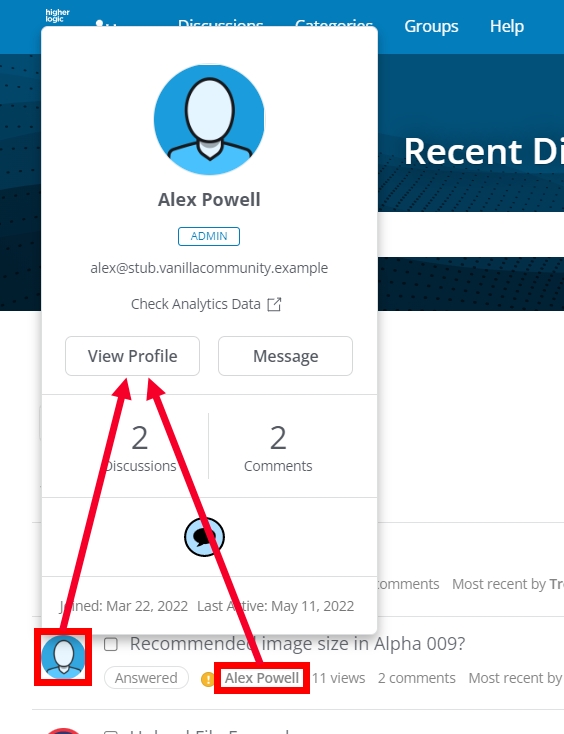
- Click a user's name wherever it displays in the community.
In the Usercard popup:
- Click View Profile to open the Profile page in the current tab.
- Right click View Profile and select new tab/window to open the Profile in a new tab so that you can preserve the current page.

TIP: If you're an Admin, you can access your community's full list of users in the Dashboard, on the Moderation > Site > Users page.
NOTE: If the user has set their profile to private, the Usercard popup displays "This user's profile is private." and you cannot view the profile.
Private Profiles
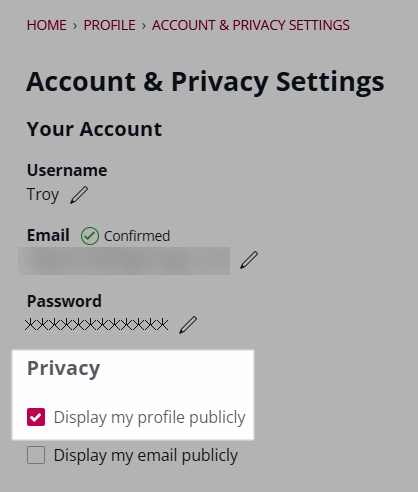
On the Account & Privacy Settings page, each user can control whether their profile is public or private.
- In the Privacy section, check (public) or uncheck (private) the Display my profile publicly box.

To learn about private profiles, see:
Profile page overview
The Profile page contains a variety of user-specific information, community-activity information, and access to editing options. This information is presented in the following sections:
- Overview
- About Me
- Analytics
- Badges
- Reactions
- Activity

Overview
This section presents info such as:
NOTE: By default, email addresses and IP addresses are visible only to Admins, Moderators, and any user who has the Garden > Personal Info > View permission (shown below).
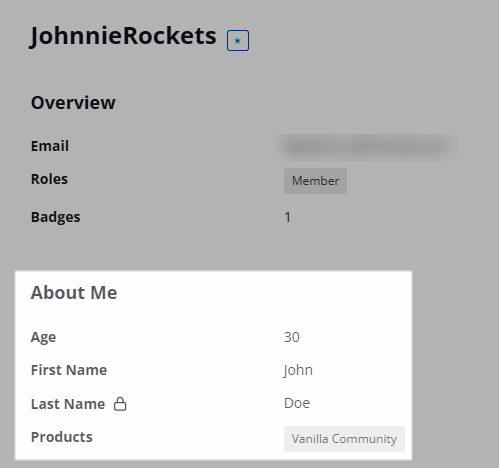
About Me
This section displays any custom profile fields a user has filled out.
- Notice the lock icon on the Last Name field; this is because that custom field has a Visibility set to Private, so only the user (and anyone with the
Garden > Personal Info > View permission) can see it.

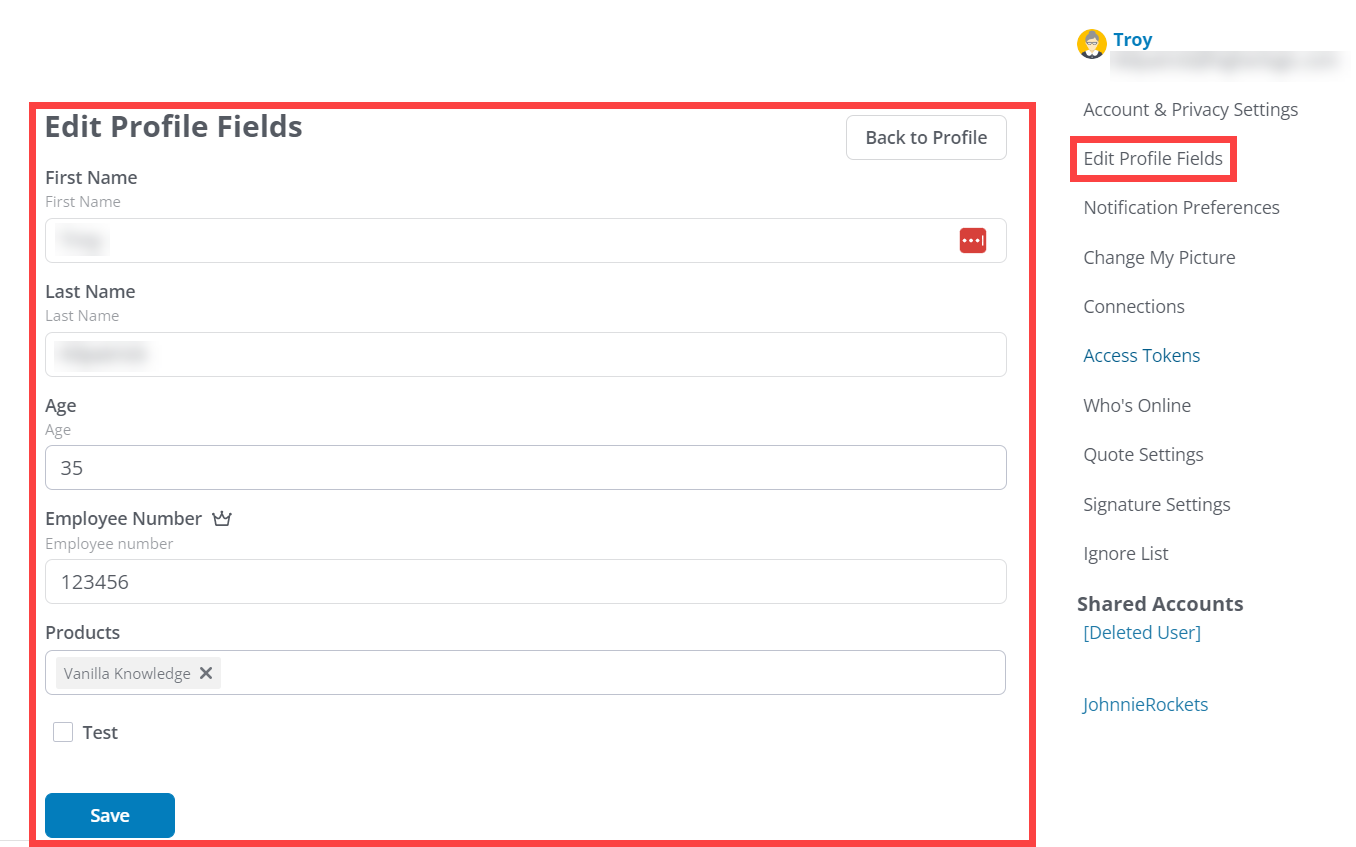
To edit your custom profile fields:
1. Select Edit Profile from the profile dropdown.

2. On the resulting page, click Edit Profile Fields.
3. Make any desired updates and click Save to apply them. These changes are reflected immediately on your profile page.

NOTE: To learn more about custom profile fields, check out the article below.
Message button and actions dropdown
The Message button displays when a user is visiting another user's Profile page.
- Click it to send a message to the user from the New Message page.
The actions that display in the dropdown depend on the user's Role and permissions.
- All non-Admin users see Edit Profile on their own Profile page.
- All non-Admin users see Follow on other users' Profile pages.

Dropdown options
- Edit Profile - Users can manage different aspects (e.g., password, online status, and notification preferences) of their profiles. See Manage Your Profile to learn more.
- Ban - Admins can ban users for a variety of reasons. In the popup, select a reason and choose whether to delete the user's content. Admins can reverse this when the option updates to Unban. See Ban Users to learn more.
- Delete Content - Admins can delete all of the user's content; in the popup, click Yes.
- Add Note - Admins can add a note; it displays on the user's Moderation/Notes page. See Community Rules & Warnings to learn more.
- Warn - Admins can warn a user that their behavior is inappropriate. See Community Rules & Warnings to learn more.
- Mark as Troll - Admins can mark a user as being a troll, and can undo this when the option updates to Unmark as Troll. See Troll Management to learn more.
- Follow - Users can "follow" other users to be notified of their activities.
- Give Badge - Admins can award badges to users. See Badges to learn more.
Quick-access links

This list of links makes it easy to quickly navigate to "sub-pages" of the user's profile, each of which is dedicated to a different community activity and hosts that user's community contributions.
NOTE: This list of links is configured by an Admin; users cannot customize it for their profile.
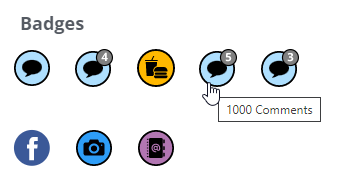
Badges section

This section displays icons for each of the badges that the user has earned.
TIP: Hover on an icon to see which badge was earned, as in 1000 Comments shown above.
To learn more, see:
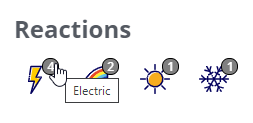
Reactions section

This section displays icons for each of the reactions that the user has received. The numbers indicate how many of each reaction have been received.
TIP: Hover on an icon to see what the reaction is called, as in Electric shown above.
NOTE: Reactions icons and labels are customizable. These icons in your community could be very different than those shown above.
To learn more, see:
Activity section
This section has a:
- text field at the top; this is the user's "wall," where all users can post comments.
- list of activity entries for the user.

Notes
- On your own Profile page, the button is Share; when you visit a profile, the button is Add Comment.
- Comments that are added to the wall (refer to Character limits below) immediately display in the activities list and remain there unless deleted (click the x) by the user.

NOTE: If you do not want users posting comments to other users' walls, contact support@vanillaforums.com and request that this feature be disabled.
Character limits
When posting comments to a user's wall, the character limit is:
- 10,000 characters in the Rich Editor and
- 1000 characters in older editors.
Related articles
To learn how to edit your profile, see Manage Your Profile.