
Hello Success community,
Who's ready for another #TipTuesday?
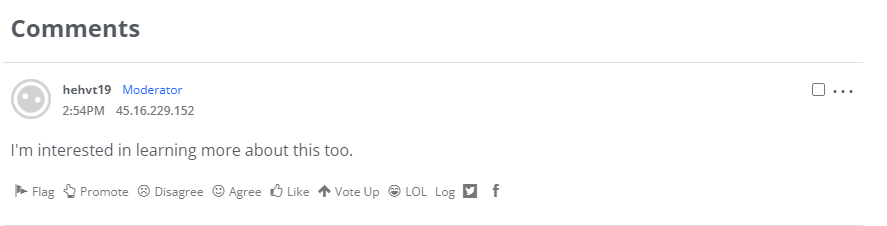
As you may know, Ranks are a tool that allow you to either grant or restrict specific community privileges to your users based on their activity on the site. (Need a refresher on Ranks? Check out this article for more info.) Each Ranks has a label that will appear next to the user’s name in discussions and comments. The best part? This Rank label supports HTML and emojis, meaning we can add some styling to really make them really 💢POP💢 on your site.
I understand that custom HTML can be scary for those of us who are not web designers or developers (myself included🙋♀️), so I wanted to share some basic HTML styling that you can easily tweak and apply to your own Ranks.
📝 NOTE: Test and finalize these changes on staging before applying them to your production site. Our Rank Check feature automatically performs a check when a new Rank is added or an existing Rank is edited to ensure that all users have the proper Rank. This triggers a notification to any users who have their Notification Preferences > Notify me when my rank changes preference enabled. To avoid continuously notifying your users of the changes you’re working on, complete your testing in staging and only apply the changes to production when they’ve been finalized.
Adding an emoji
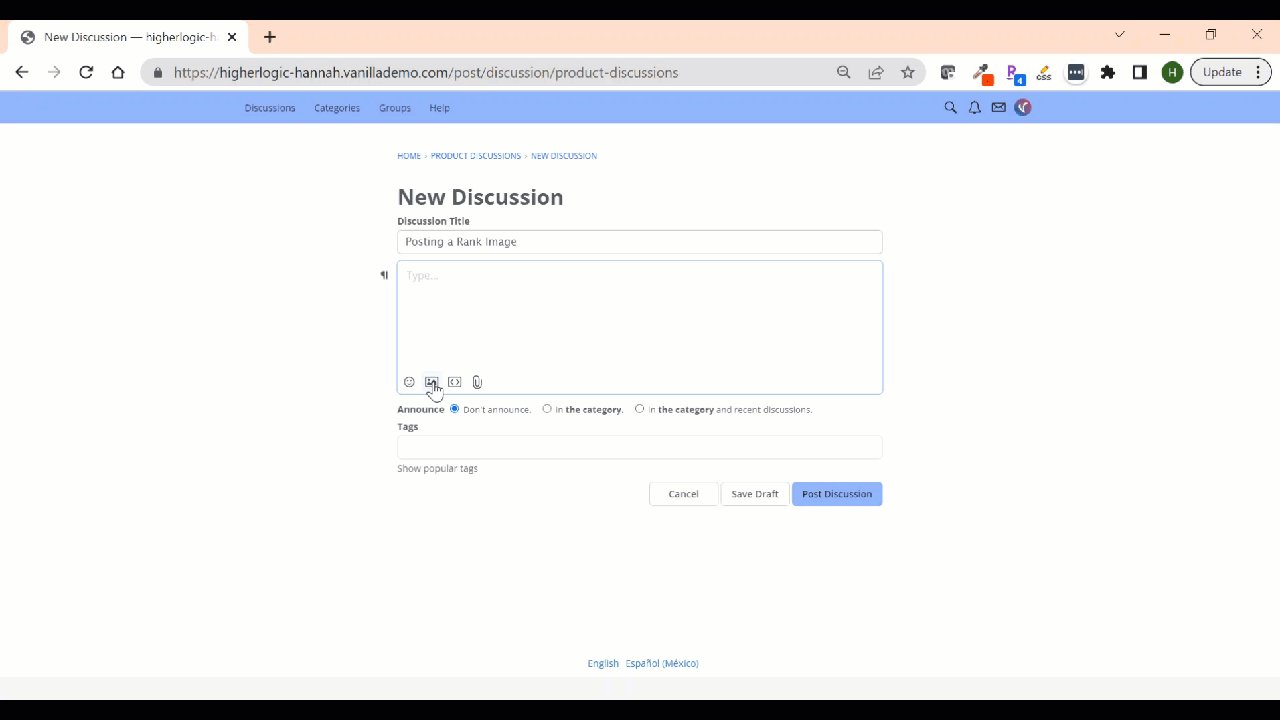
Although the Rank Label field doesn’t have a button to directly insert an emoji, Rank Labels do support emojis. To access a full list of emojis, I’d recommend leveraging our Rich Editor's emojis. Just start a new discussion post in a category, select the emoji you’d like to use, copy the emoji, and paste it into the Rank Label. Then, you can delete the discussion post you started.


Setting the color 🎨
Changing the color of your Rank’s Label is also a great way to add styling to your ranks. The example code below changes a "Moderator" rank to a blue color, which is determined by the #2A66FF color code.
<p style="color:#2A66FF;">Moderator</p>


Not a fan of blue? No problem. Swap out “2A66FF” for a hex color code of your choosing (your Marketing team will likely have some insight here). You can also replace the “Moderator” label with any other title or phrase.
<p style="color:#f83200;">Community Manager</p>


Adding an image 📸
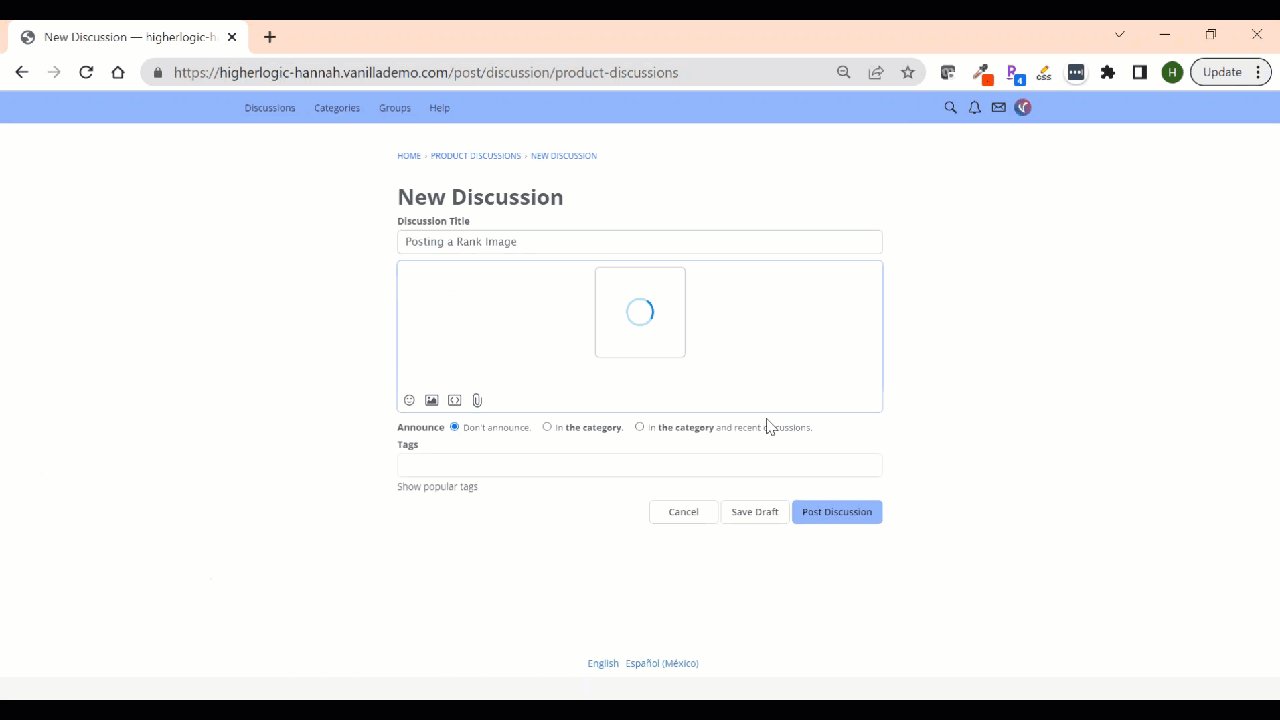
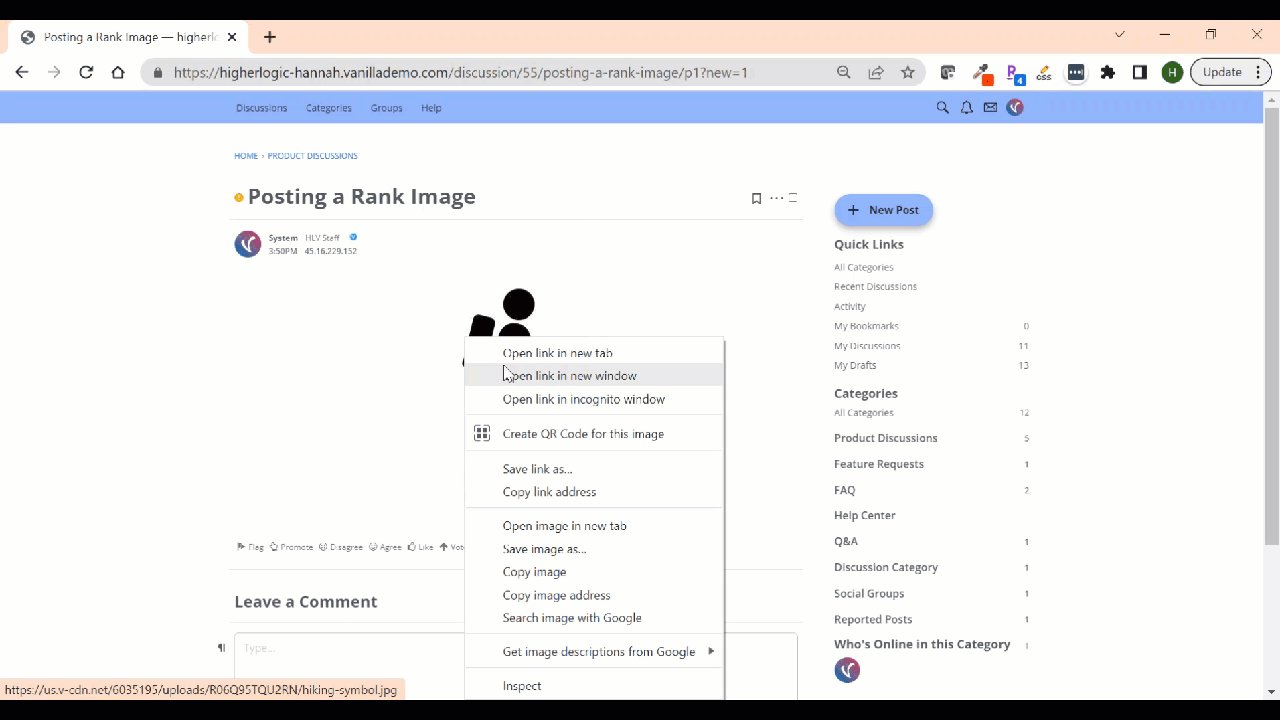
First, you'll need this image hosted somewhere that can be referenced in your Rank Label via a URL. The easiest way to do this is by posting a discussion containing the image into a hidden category on your community. Once you've posted the discussion, right click the image and select "Open Link in New Tab" to expose the URL you'll be referencing in your rank label.

Next, you'll replace xxxx from the code below with the URL you've just copied. <img src="xxxx" style="height:25px;">For example:<img src="https://us.v-cdn.net/6035195/uploads/R06Q95TQU2RN/hiking-symbol.jpg"style="height:25px;">
The Rank image width is auto assigned, so you'll notice I've only specified a Rank height. What height you choose is up to you, but I wouldn't recommend going above 50px.

I hope you're able to leverage this quick code to take your Ranks to the next level. Anyone have some interesting styling on their ranks they'd feel comfortable sharing? @PiperWilson recently shared details about the changes we made to the Success community Ranks in this discussion post.